Adobe Illustrator CS3 Buttons: Slanted Gold Chrome Pipe Buttons
In this Adobe Illustrator tutorial, I am going to show you how to create a slanted gold chrome pipe button. We will create the first button and then you can copy and paste the other buttons that you need. To create the slanted pipe buttons, we will use a gradient and a symbol. Load your Illustrator program and we will get started. Go ahead and create a new document to work on.

Creating the Button
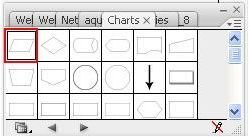
Usually, we would grab a tool and draw a button. But I found an easier way to draw a slanted button, by using the Charts symbols in Illustrator. So, open your Charts Symbols. If you do not know how to open them, follow these steps. Click Window > Symbol Libraries > Charts. When the Chart symbols load, you will need to find the Data Input-Output Symbol. It should be the first symbol in the box. Click it and drag it to the document. You will have to use the transform tool to resize it. Go ahead and resize the button to the size you want.
To edit the button, you will need to break the link. Click the button and right click on it. When the menu pops up, click Break Link to Symbol. Now you can edit your button. You will need to apply a gradient to give it that chrome look.

Applying the Gradient to the Button
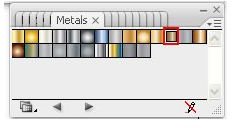
Open your Metals Gradient box by clicking Window > Swatch Libraries > Gradients > Metals. The gradient that we will apply to the button is the bronze gradient. Mouse over the gradients to see the names of them. Once you find the gradient, click it to apply it. Make sure that your button is selected before you click it.
Applying the Stroke to the Button
Next, we will apply the stroke to the button. Click the button and double click the stroke color box in the toolbar. Change the color to # 6B4C2D and click OK on the box. You will also need to change the stroke size. You can change the stroke size to one or two. See which one looks the best on your button. I used a size one on my button.
Duplicating the Button
Your button is now finished. You can copy the button that you just created and paste it to create more. Press CTRL C to copy the button and press CTRL V to paste it. Paste as many buttons as you need. When you have all of your buttons, you can start adding your text.
This post is part of the series: Adobe Illustrator CS3 Buttons
This series will show you how to create buttons in Adobe Illustrator.
- Introduction to Creating Web Buttons in Adobe Illustrator CS3
- Adobe Illustrator CS3 Buttons: Rose Faded Drop Shadow Button
- Applying a Chrome Effect to Web Buttons in Adobe Illustrator
- Adobe Illustrator CS3 Buttons: Pink Gradient Leaf Buttons
- Adobe Illustrator CS3 Buttons: Green Gradient Cross Buttons
- Creating Glass Buttons With Illustrator
- Adobe Illustrator CS3 Buttons: Pink and Silver Bullet Button
- Adobe Illustrators CS3 Buttons: Water Blue and Yellow Buttons
- Adobe Illustrator CS3 Buttons: Black and Silver Chrome Pill Button
- Creating Slanted Gold Web Buttons in Illustrator
- Adobe Illustrator CS3 Buttons: Blue Steel 3D Slanted Button
- Adobe Illustrator CS3 Buttons: Silver Plastic Pill Button with Spirals
- Adobe Illustrator CS3 Buttons: Silver Bullet Buttons
