Adobe Illustrator CS3 Buttons: Silver Chrome Buttons with Black Bullets
These buttons have a silver chrome effect applied to them. Then I added a black bullet to the button. In this tutorial I am going to show you how to create these buttons. You will need to be using Adobe Illustrator CS3 to create these buttons. You can create one button and then duplicate the other buttons that you need. So, let’s get started.
Open your Adobe Illustrator CS3 program and create a new document to work on. Then select the rectangle tool from the toolbar and draw a rectangle on your document. The size of the rectangle is up to you.
Next, you will need to open the Type Effects box. If you are not familiar with this box, follow these instructions.

Go to the top of Illustrator, click the Window menu. Then click Graphic Style Libraries > Type Effects. The box will open and you will see the different effects in the box.
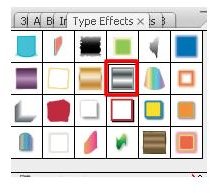
In the Type Effects box you are looking for the Metal Silver style. Placing your mouse over the styles will pop up a window and you can see the names of the styles. The Metal Silver style is the tenth style in the box. Once you have located the style, click the rectangle and click the style. You should now have a silver chrome button.


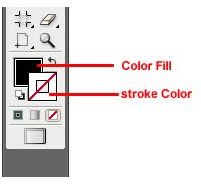
Next, you will need to add the black bullet. The bullet is created using a plain black circle. Grab your circle tool from the toolbar. The circle tool is embedded under the rectangle tool. Hold down the shift key and draw the circle on your button. Draw the circle the size that you want it. Change the color fill of the circle to black. Then change the stroke color to transparent.
Now that you have created your button, you can merge the circle and the button and duplicate the other buttons that you need. To merge the circle and the button, do the following. Click the button, hold the shift key down, and click the circle. Both of your graphics should be selected. Go to the top of your window and click Object > Group. Now your button will be one. Click the button and press CTRL C. Click your document and press CTRL V. That just copied and pasted your button. Continue pressing CTRL V to create more buttons.
You can now start adding text to your buttons. Simply grab the text tool, click a button and start typing. Change the text to the color you want. Right click on the text and select the size and font of your choice. After you have added the text, your button will be finished.
This post is part of the series: Adobe Illustrator CS3 Buttons
This series will show you how to create buttons in Adobe Illustrator.
- Introduction to Creating Web Buttons in Adobe Illustrator CS3
- Adobe Illustrator CS3 Buttons: Rose Faded Drop Shadow Button
- Applying a Chrome Effect to Web Buttons in Adobe Illustrator
- Adobe Illustrator CS3 Buttons: Pink Gradient Leaf Buttons
- Adobe Illustrator CS3 Buttons: Green Gradient Cross Buttons
- Creating Glass Buttons With Illustrator
- Adobe Illustrator CS3 Buttons: Pink and Silver Bullet Button
- Adobe Illustrators CS3 Buttons: Water Blue and Yellow Buttons
- Adobe Illustrator CS3 Buttons: Black and Silver Chrome Pill Button
- Creating Slanted Gold Web Buttons in Illustrator
- Adobe Illustrator CS3 Buttons: Blue Steel 3D Slanted Button
- Adobe Illustrator CS3 Buttons: Silver Plastic Pill Button with Spirals
- Adobe Illustrator CS3 Buttons: Silver Bullet Buttons