Create Rose Faded Drop Shadow Buttons: Adobe Illustrator Tutorial
Making Buttons in Illustrator
This tutorial will show you how to create a rose faded drop shadow button by applying a graphic style. The button is very easy to create. Open your Adobe Illustrator CS3 program and let it load. Once it has loaded, create a new document to work on.
Drawing the Button
To begin, you will need to grab your rectangle tool from your toolbar on the left. Draw a rectangle on your document the size that you want the button to be. If you need to make any adjustments later, you can do so by using the transform tool.

Opening the Graphic Style and Applying It
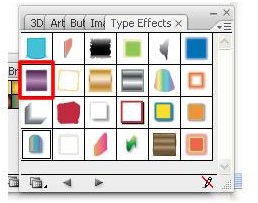
Now you will need to open the graphic style box that we will be using. Go to the top of your Illustrator window and click Window > Graphic Style Libraries > Type Effects. That will open the Type Effects box in a new box.
Now we will apply the style to the button. Click the button to select it. Then look for the Jiggle effect. That is the seventh icon in the Type Effects box. Once you have found the effect, click it to apply it to the rectangle.
Changing the Border Color of the Button
Next, we will change the border color of the button. Click the button to select it. Then double click the stroke box in the toolbar. When the color box opens, enter the following in the number field, #773771. Click OK on the box to close it.
Adding the Text to The Button
Now you are ready to add your text to your button. You are free to choose any font style, color, and size that you want. I used this text as a place hold to show you what it will look like. Grab your text tool and click the button. Type what you want to appear on the button. Right click on the text and select your font style. Right click on the text again and select your font size. Now you can double click the color fill box in the toolbar and change the color of the text.

Adding a Drop Shadow to the Text
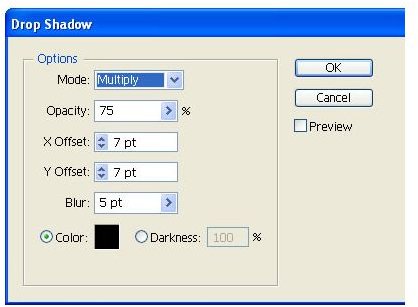
The last step is adding a drop shadow to the text. Click the text to select it. Go to the top of Adobe Illustrator CS3 and click Effects > Stylize > Drop Shadow. Apply the default shadow to the text. If you want to change the drop shadow, feel free to do so.
That’s how you create the rose faded drop shadow button. You can now create other buttons or export this button.
References and Image Credits
References: Author’s personal experience.
All screenshots taken by the author for educational purposes only.
This post is part of the series: Adobe Illustrator CS3 Buttons
This series will show you how to create buttons in Adobe Illustrator.
- Introduction to Creating Web Buttons in Adobe Illustrator CS3
- Adobe Illustrator CS3 Buttons: Rose Faded Drop Shadow Button
- Applying a Chrome Effect to Web Buttons in Adobe Illustrator
- Adobe Illustrator CS3 Buttons: Pink Gradient Leaf Buttons
- Adobe Illustrator CS3 Buttons: Green Gradient Cross Buttons
- Creating Glass Buttons With Illustrator
- Adobe Illustrator CS3 Buttons: Pink and Silver Bullet Button
- Adobe Illustrators CS3 Buttons: Water Blue and Yellow Buttons
- Adobe Illustrator CS3 Buttons: Black and Silver Chrome Pill Button
- Creating Slanted Gold Web Buttons in Illustrator
- Adobe Illustrator CS3 Buttons: Blue Steel 3D Slanted Button
- Adobe Illustrator CS3 Buttons: Silver Plastic Pill Button with Spirals
- Adobe Illustrator CS3 Buttons: Silver Bullet Buttons
