Create Rollover Buttons Using CSS in Dreamweaver
You can create simple rollover buttons in Dreamweaver using CSS Styles. If you are just starting with CSS, try creating these buttons to get a better understanding. This tutorial will show you, step by step, how to create solid color rollover buttons in Dreamweaver. Open Dreamweaver, create a new document, and save it as rollovertut.html. This is just for this tutorial. After you have walked through the tutorial and know how to do it, then you can go back and add them to your website.
Creating the First CSS Button
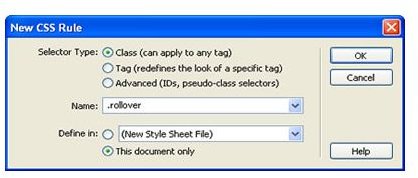
First, we will create the top button. This is the button that you will see when looking at the page. Right click on your document and click CSS Styles > New. When the box opens, tick the Class field. Then type .rollover in the Name field. Tick the This Document Only field at the bottom of the box. Your box should look like the one below. When you have filled in the box, click OK.

Now you will be looking at an entire new box. This box will have a list of options down the left side. First, select the Type option. On the right side of the box are the options for the Type. Type is the text options for the button. Select the options of your choice for the text.
Then click the Background option. On the right side of the box, you will need to select the background color that you want to use for the button. Click the background color box and select your color.
Click the Box option in the left panel. On the right side you will need to enter a size for the height and width field. This is the size of the button. You could do a button the size of 115 by 30. You can adjust this if you need too.
Click the Border option in the left panel. On the right side, drop the boxes down and make your selections. This is the border that will be around the button.
Once you have finished with those options, click the Apply button and then click the OK button.
Creating the Rollover Part of the Button
Now we will need to create the rollover part of the button. This is very simple. Right click on your document and click CSS Styles > New. When the box opens, this time you will need to tick the Advance field and type a.rollover:hover in the name field. Click the OK button.
You will see the options box again. The only thing that you really need to change is the background color of the button. You are free to change all of the other options if you want. After you have changed the options, click the Apply button and then the OK button.
Applying the Rollover Style to your Text
Type some text on your document. Highlight the text, link it, and right click on it. In the pop up menu you will need to select CSS Styles > Rollover. That will apply the style to your button. Save your document and open it in a browser to preview it. Now you can experiment with the rollover buttons.
This post is part of the series: Dreamweaver Tutorials
This collection of articles is aimed at providing education about the software program Dreamweaver.
- Beginner’s Guide to Creating and Saving an HTML Document in Dreamweaver
- Dreamweaver Tutorial: Tips for Link Management
- Creating a New CSS Text Style in Dreamweaver
- Creating a Jump Menu in Dreamweaver
- Create a Photo Album for Your Website in Dreamweaver
- Dreamweaver Tutorial: Mapping and Linking Images
- Use CSS Styles to Create Solid Color Rollover Buttons in Dreamweaver
- Incorporating Flash Buttons Into Your Dreamweaver Designs
- Creating a Rollover Button in Dreamweaver Without Using CSS
- Dreamweaver Tutorial: Creating and Inserting Flash Text into Your Document
- Dreamweaver Tutorial: Inserting and Editing a Horizontal Line
- How to Modify Your Page Properties in Dreamweaver
- Adding Guestbook to Your Site Using Dreamweaver
- Applying Pop Up Messages to Links In Dreamweaver
- A Guide to Understanding the Properties Panel in Dreamweaver
- Create a Tab Menu in Dreamweaver
- Creating a List Menu in Dreamweaver
- How to Create HTML Email with Dreamweaver