How to Create a WebQuest: Template for Teachers
What is a WebQuest?
A WebQuest is simply a task for students to complete using the internet. It involves students using analysis, judgment, creativity or problem-solving skills. What it does not involved is a step-by-step procedure, a research project or having students navigating page-to-page to complete a task.
An example WebQuest, for teachers to include in a health class, is a task create by Rebecca Fyffe “ A Weekend of Healthy Meals” where students create a healthy menu for the weekend. In order to do this they must first learn what foods are healthy.
An example for activities in a technology classroom is for students to learn about a subject like web design and then create a web page based on the skills they learned.
When creating a WebQuests there are five pages to includes; an Introduction, Process, Task, Evaluation, Credits and a Teacher’s page. The teacher’s page is created to share with other teachers. It lets them know what the WebQuest is about.
Template
There are lots of WebQuest templates out that are based on tables, but we will be creating one based on the use of Divs. Using Divs and CSS is better since it allows for the separation of design and content and better access for screen readers. Tables can be unyielding and should be used for tabular information such as rubrics. We have already created a CSS and Div layout in the Syllabus lesson and we will build from there.
We will build an art history task that will introduce students to the history of Japanese anime and the art history term “style.” We will embed short YouTube videos clips and include a writing assignment for students to reinforce and demonstrate the knowledge they have learned.
Getting Started With Your Creation
Open the syllabus html file in Dreamweaver.
Change the title section to “Art History WebQuest.”
Navigation
Move one row of navigation to the header by selecting and pressing “ctrl + X” on the keyboard. Then paste it underneath the title by pressing “ctrl + P.” Delete the second row.

Change Navigation Menu
Change the navigation menu to: “Introduction” “Process” “Task” “Evaluation” “Credits” and “Teacher.” Change the font to white. Save copies of the file as Process, Task, Evaluation, Credits and Teacher. You should now have six html files.

Link Navigation
Now we will link our index file’s navigation. Highlight the “Introduction” and link it to the “Index” file. In Dreamweaver you can use the “point to the file” to link.

Navigation Code
Repeat the process for the rest on the navigation links. Your code should look like this:
Add Introduction Content
Add an Introduction:
Welcome to Art History on Japanese Anime.
This WebQuest explores the different artistic styles anime has gone through since 1945. You will become familiar with the art history term “style” as you learn about Japanese Anime.
The task includes a choice of three writing assignments that will help students reinforce and demonstrate their knowledge about the style and history of Japanese anime.
Then delete everything underneath. Your file should look like this.

Create a Template
Create a template by choosing Insert > Template Object > Make Template. Save as “webquest”.
Create editable sections. Highlight the navigation, and then choose Insert> Template Objects > Editable Region. When it asks for a name, enter “navigation”.
Highlight the body, and then choose Insert> Template Objects > Editable Region. When it asks for a name, enter “content”.
Apply the Template to Other Pages
Now apply this template to the pages we already have. Close the template window, and open your “index.html” page. You can do this by opening the Site Files window and double clicking on the file. The Site Files window is located on the left, or by Window > File.
With the original Web page open, choose Modify > Templates > Apply Template to Page.
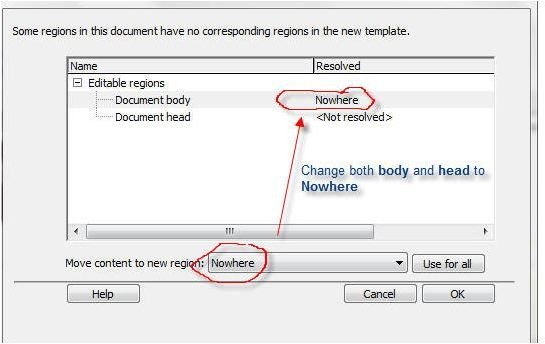
Choose the WebQuest template and assign the Document Body to the Nowhere region and the Document Head to Nowhere region. This will prevent duplications. (Delete the parts of the document that have duplicated, if any.) Repeat the process to the other pages: Process, Task, Evaluation, Credits and Teacher.

Task Page
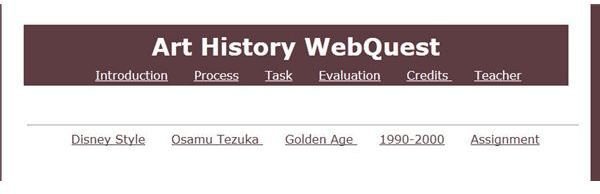
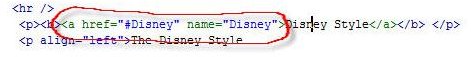
Open the Task page and create another row of navigation by copying and pasting the navigation under the mainContent Div. Add the following links: Disney Style; Osamu Tezuka; Golden Age; 1990-2000. See the code and image below.

Code
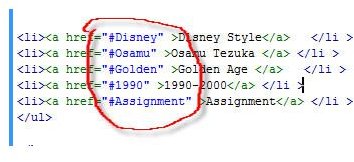
Download the code for the Art History content. Copy and paste into the task page. Notice how the navigation links to specific sections on the web page by using the name next to “#” sign in the code.


Embed YouTube Videos
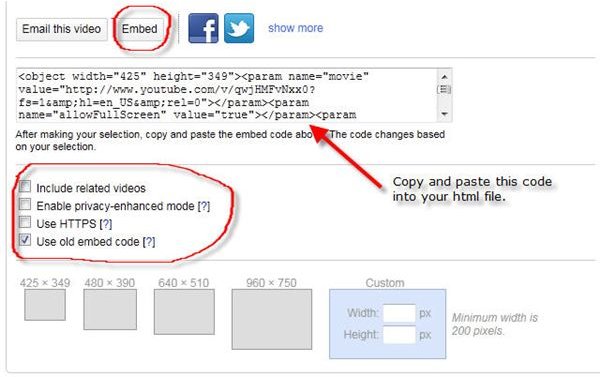
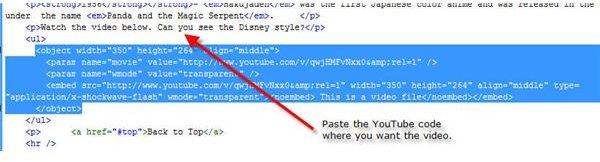
The YouTube videos are embedded so the students will not have to leave the webpage. To embed a YouTube video click on the “Share” link located beneath the video. Then click on “Embed” and choose whether you want to “include related videos” along with the size video you want.
If you receive a message asking to “Allow blocked content” click to allow, this has to do with allowing the YouTube videos to display.



Teacher’s Page
Add the information for the teachers and credits.
Teachers:
This webquest meets Florida Standards for visual arts:
The student creates and communicates a range of subject matter, symbols, and ideas using knowledge of structures and functions of visual arts. (VA.B.1.2)
The student understands the visual arts in relation to history and culture. (VA.C.1.2)
The student assesses, evaluates, and responds to the
characteristics of works of art. (VA.D.1.2)
The student makes connections between the visual arts,
other disciplines, and the real world. (VA.E.1.2)
Credit’s Page
Add credits to the credit page.
Based in southern Florida, Joy Campbell has been professionally writing since 2009. She is the author "Journal of Ideas: Volume One." A small book that illustrates the major ideas of Adam Smith and Karl Marx in perspective. Campbell holds a Masters of Education with a concentration in Instructional Technology from the University of South Florida and a BA in Art History.
Permission is granted for others to use and modify this WebQuest for educational and non-commercial purposes as long as the original authorship is credited.
WebQuest Files and Evaluation
Download the WebQuest files here. We will be making a rubric to use for the evaluation in the next lesson.
References
WebQuests,https://webquest.org/index.php
Images created by Joy Campbell
“A Weekend of Healthy Meals” Fyffe, Rebecca, https://questgarden.com/123/32/2/110404154027/
This post is part of the series: Creating an Online Course
Creating an Online Course article series covers the characteristics of a good e-learning site that is based on proven techniques, Lesson include creating a Syllabus, WebQuest and Rubrics. Future articles will cover using usability techniques in Blackboard. Images and an example file are included.