Beginner's Microsoft Expression Web Tutorials: How to Create a New Web Page
Creating a New Web Site in Expression Web
Before jumping right in and beginning to create a new web page in Expression Web, make sure that you have created a new web site first. If you’ve already done this, you can skip over this step. If you haven’t, it only takes a few additional minutes.
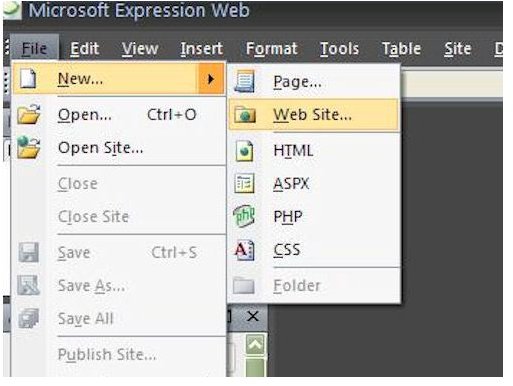
On the Expression Web toolbar, choose New from the File dropdown list and then select Web Site. (Click on the following image for a larger view.)
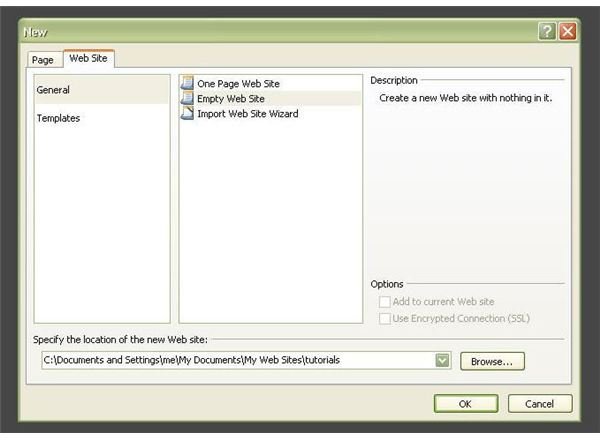
In the dialog box that pops up, pick the option for Empty Web Site. Select this choice even if your current plans are only for one web page in this site. You never know what changes you might want to make in the future, and picking this option now will save you some trouble later on.
Before you exit this screen, go ahead and give a name for your web site in the area where you are asked to specify a location. Expression Web will always prefill this area with a default location and name, but the name it picks may be meaningless to you. Instead of accepting the default, take the extra moment to give it a name that will make it easier for you to find the directory when you want to make changes.

Once you click OK, your web site will be created.
Creating a New Web Page in Expression Web
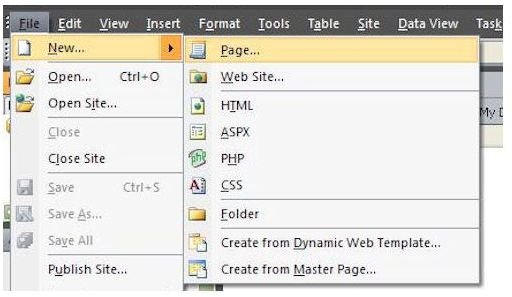
Once you’ve either created a new web site or opened an existing one, you can create a new web page in Expression Web by choosing New from the File menu and selecting Page.

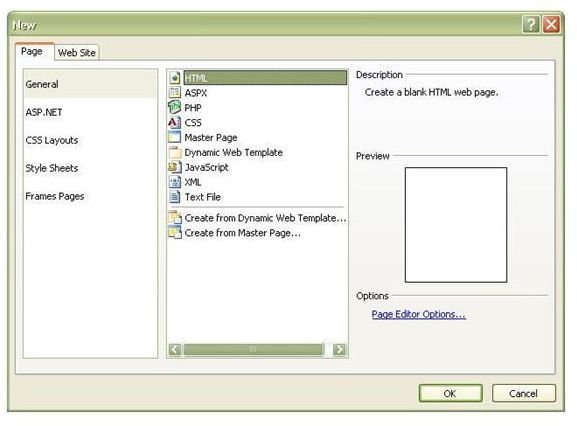
A dialog box will appear where you can designate some properties for your new web page. For now, we will create a basic HTML page as seen in the screenshot below.

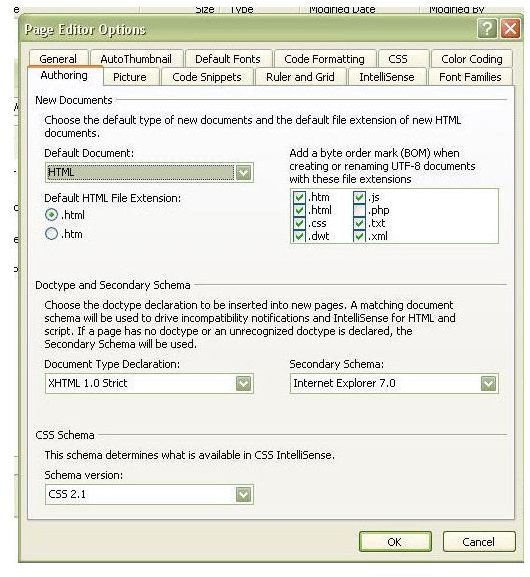
Before exiting this process, there is one more thing we want to do. Click on Page Editor Options in the lower right hand corner of this dialog box. A new dialog box will open that will allow you to make several types of specifications for your new web page. At this time, the only one that we will worry about is on the Authoring tab. Navigate to this tab and make sure that the Document Type Declaration is XHTML 1.0 Strict.

This will help Expression Web determine incompatibility issues. We will discuss this choice and other options in this dialog box in future tutorials, but this is the only adjustment that we need to make now for creating a basic HTML web page.
Saving the New Web Page in Expression Web
It’s good to get into the habit of saving a web page as soon as you create it in Expression Web. In addition to making sure that you don’t lose any of your work in the event of a computer crash or electrical outage, this is the perfect time to give your new web page a name.
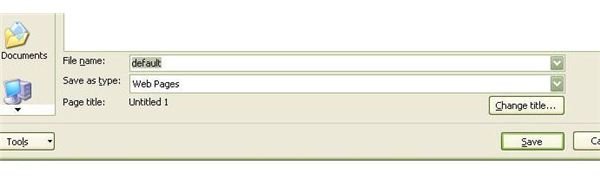
To save the new web page, choose Save As from the File menu.

If this is to be the home page of your web site, make sure to designate the file name as default or index. Expression Web will automatically choose to name this page default if it is the first web page you are saving within this web site. I generally will call this page index, but that is a matter of personal preference.
Also make sure that Web Pages has been selected as the “Save as type” in this box. You also have the option to change the Page Title here. The Page Title is the text that will be displayed at the top of the browser when anyone is viewing this web page on the Internet. If you know what text you want to appear there now, go ahead and make that change. If not, it can be modified later.
Looking for more tips and tricks? Check out the other articles in Bright Hub’s collection of Expression Web tutorials.
This post is part of the series: Creating New Web Sites and Web Pages in Microsoft Expression Web
In this series, we’ll take a look at the several options offered by Microsoft Expression Web for the creation of both single web pages and entire web sites.
- Basics on Creating a New Web Page for Expression Web Beginners
- Creating Dynamic Web Templates in Microsoft Expression Web
- Attaching Dynamic Web Templates in Microsoft Expression Web
- Using Layout Tables for Web Page Design in Microsoft Expression Web
- Use Personal Web Packages to Import and Export Web Sites in Microsoft Expression Web