Dreamweaver Tutorial: The Easiest Way to Create Gallery Pages in Dreamweaver
Dreamweaver Image Gallery
The easiest way to create gallery pages in Dreamweaver is to make use of the software’s powerful design tools, as well as Adobe Fireworks. Dreamweaver is not able to create the thumbnails for the image gallery pages without having Adobe Fireworks installed. Creating a display of your favorite pictures is easy to do in Dreamweaver. Follow these instructions to develop your own gallery pages.
Open New Page in Dreamweaver
When opening your Dreamweaver software, you will be presented with a main screen that allows you to create a number of project
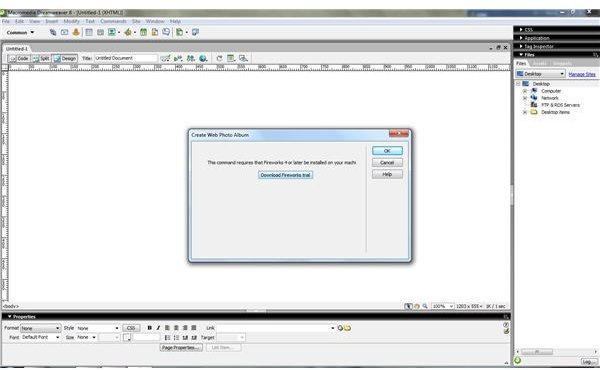
types. To create gallery pages, you will need to click the first link on the list titled “HTML”. Next, go to your navigation bar on the top of the screen and click “Commands”. A drop down list should appear. From this list, you will need to click the choice titled “Create Web Photo Album”. Remember that you should have Adobe Fireworks installed. If you do not, a pop-up will prompt you to download the application.
Name Your Album Image Gallery
Use Dreamweaver’s file browser to select the folder that contains the images you would like to use for your gallery pages. Small thumbnails of your photos should be displayed on the main gallery page. When the thumbnails are clicked, a larger (actual size) picture should appear alone. The thumbnails of all the pictures will be presented on the main page of your gallery and act as a “preview” of your actual full-size images.
Complete Image Gallery Details
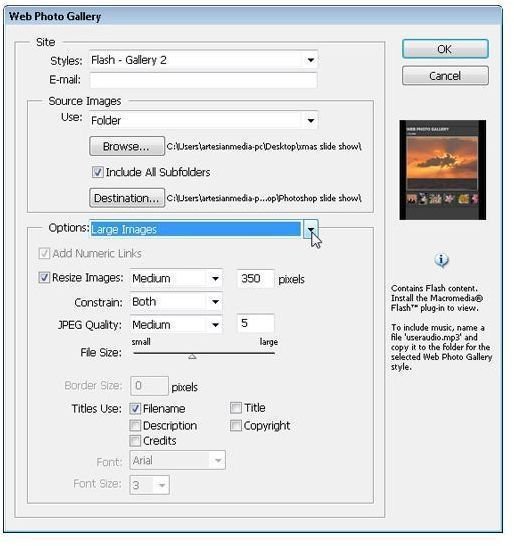
When completing the details of your Dreamweaver gallery pages, you will need to choose from a few different options. Users have the

choice of how small or large their images will appear on the gallery. They can also choose different image qualities, and enter a style and e-mail address. Since the thumbnails will be shown in columns and rows, you will also have the choice of setting the number of images shown in each. Once all the information on the details page has been completed, click okay to the right of the box.
Save Your Image Album Gallery
Apply any CSS coding or web site templates from online sources or from the sample themes located in the Dreamweaver software. This will give your image gallery pages some color and detail. If advanced CSS coding is a skill, you’ll have the ability to add or change additional features of your album gallery, such as borders around your images and thumbnails. Click “File” on your navigation bar and then “Save As” to save your gallery pages to your computer.
Dreamweaver Image Library
The easiest way to create gallery pages in Dreamweaver is the method provided above. The only requirement that this method needs is the use of Adobe Fireworks. On the Adobe Fireworks website, you will have the option of purchasing the software or trying it out for a 30 day trial. With a Dreamweaver image gallery, you can enjoy your favorite pictures anytime you’d like with a click of a button.