How to Create Animated Avatars with Adobe ImageReady
What is an Avatar?
An avatar is simply a graphic representation of you or your company. It can be static like a logo, but the most engaging is the animated avatar. These are usually made from a cartoon caricature. This character will be used to greet customers who visit a company web site. This allows the web site to have a very personal touch, which is a great marketing strategy.
Animated Avatars
How do we create an animated screen avatar? Well we can start with Adobe ImageReady, and of course a couple of drawings of our cartoon character. The key to creating an animated screen avatar, is to design one that is not annoying to web visitors, and doesn’t take a lot of time to load. There has to be some connection between the web site that you are trying to promote and the screen avatar. For this tutorial, our animated avatar will be a character who will simply smile and nod her head.
Step 1: Prepare the character animation by illustrating, by hand, each stage of the character’s smile and head nod. The number of drawings needed to render this effective totals to about 7 drawings. The number of drawings will determine how fast or slow your screen avatar will move, as well as define the smoothness of the overall character movement. If the avatar will be used for a social networking site like Facebook or Twitter, you will be required to keep it a smaller dimension, hence fewer frames. (Click any image for a larger view.)
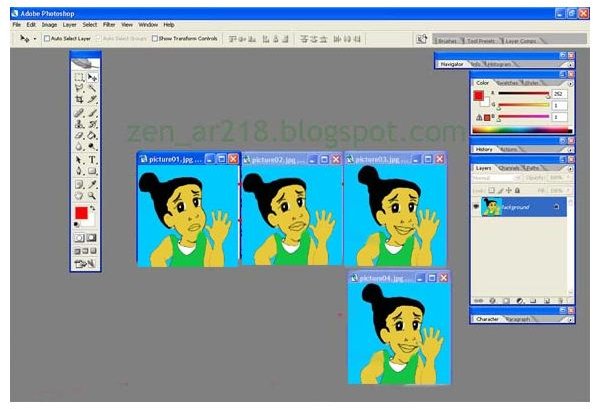
Step 2: Open up Imageready and import all of your images. Go to File > New, and press OK. The dimensions should tell you what your current resolution is. You should now have a list of layers in your layers palette. Open up the Animation palette (Window >Animation), click on the small arrow on the right hand side of the palette, and go to Make Frames from Layers.


Step 3: Now you should open the Optimize palette, by going to Window > Optimize, and set your Format to GIF. This converts your images into an animated GIF file. Now save the file with the File > Save Optimized As command.




When you create an animated screen avatar, try to create it so that it can be exhibited in a number of ways. Don’t limit it only to website presentations. An avatar can be used for blogs, forums, social networking sites, multimedia CDs, webinars – and the list goes on. The overall idea for screen avatars is that they fully represent your company in a business context or introduce your personality in a social context.
Congratulations on creating your first animated screen avatar with ImageReady. Remember that depending on where you use the final avatar, that you want to keep the file size down without compromising the quality of the animated image.