How to Design a Web Page Using a Layout Table in Microsoft Expression Web
General Information on Tables in Expression Web
There are two types of tables that you can create in Expression Web – data tables and layout tables. A data table is an object consisting of columns and rows that are used to organize and format information. This is generally what comes to mind for most people when they hear the term “table”. A layout table, on the other hand, is a structured format that can be used to design and build an entire web page.
You don’t have to use a layout table to plan your web page design, but many people prefer this method due to its ease of use and similarity to older methods of web design that used data tables to help structure a page. If you have previously done a lot of design work using FrontPage, using layout tables may be the most intuitive way for your first projects in Expression Web.
How to Add a Layout Table in Expression Web
Begin by opening a new web page in Expression Web. If you’re brand new to Expression Web and would like to read over some pointers on creating a new web page, take a look at this article.
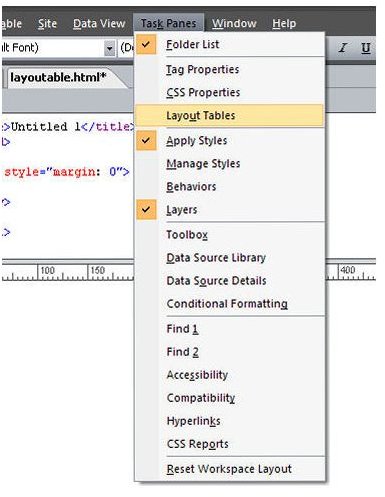
From the Task Panes menu on the Expression Web tool bar, choose Layout Tables.
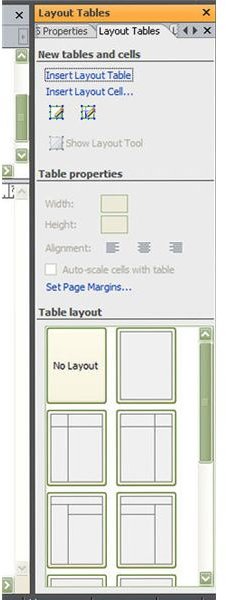
This will make the Layout Tables window visible in one of the task panes of Expression Web.

If you don’t like the default placement of this task pane, you can use your mouse to drag it to a different portion of the application.
First scroll through the list of Table layouts in this task pane and pick the one that is closest to what you want. After choosing a layout, you can always modify it later by adding or deleting cells. For now, we’ll go ahead and select a basic table layout that has three columns along with a header and footer.

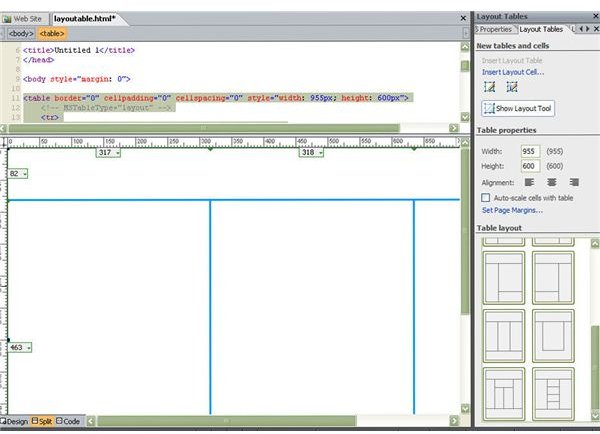
After you’ve made this selection, the layout you chose will appear in the design page of Expression Web.

In addition, the basic information about this table layout will be shown under Table properties in the Layout Tables task pane. You can choose to change items such as cell alignment and page margins here.
Modifying Existing Layout Tables in Expression Web
If this layout isn’t exactly what you want, you can modify it by using other options in the Layout Tables task pane. For instance, suppose that we want to divide the first of the three columns into two rows.
To do this, we first select the column that we want to modify. This will not cause the column to become highlighted or look different in any way. The best way to make sure that you made the correct selection is to check that the cursor is now in that column.
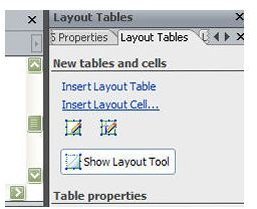
Next, click on Insert Layout Cell from the New tables and cells division of the Layout Tables task pane.

This will open the Insert Layout Cell dialog box as shown below.

If you know the exact dimensions of the cell you wish to create, you could enter them at this point. If not, just click OK and a cell of default size will be added to your table layout.

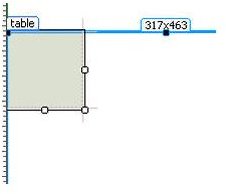
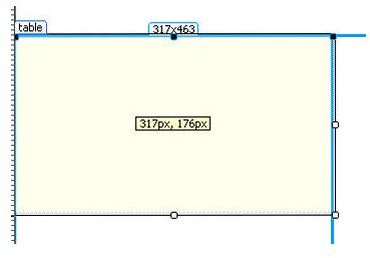
Use your mouse to drag the edges of the new cell until you reach the desired height and width.

Repeat this process as many times as needed to create any additional cells for your table layout.
For more tips and tricks, be sure to take a look at the other items in Bright Hub’s collection of Expression Web user guides.
This post is part of the series: Creating New Web Sites and Web Pages in Microsoft Expression Web
In this series, we’ll take a look at the several options offered by Microsoft Expression Web for the creation of both single web pages and entire web sites.
- Basics on Creating a New Web Page for Expression Web Beginners
- Creating Dynamic Web Templates in Microsoft Expression Web
- Attaching Dynamic Web Templates in Microsoft Expression Web
- Using Layout Tables for Web Page Design in Microsoft Expression Web
- Use Personal Web Packages to Import and Export Web Sites in Microsoft Expression Web