How to Create a Dynamic Web Template in Microsoft Expression Web
What is a Dynamic Web Template?
Dynamic web templates were first introduced in FrontPage 2003 as Microsoft began to get away from the use of themes. This design strategy was extended and enhanced in Expression Web and allows for an excellent way to easily set up a custom layout for any web site.
Basically, a dynamic web template is a template web page that contains general information about the design and layout of a web site. It can be attached to any and all web pages in a web site so that you don’t have to worry about recreating structure every time you create a new web page. It’s even possible to have several dynamic web templates for a web site and use more than one for each page.
Benefits of Dynamic Web Templates
While older FrontPage users may still be lamenting the lack of themes in Expression Web, the actuality is that dynamic web templates can perform all the tasks that themes accomplished and more. Here are just a few of the benefits of using dynamic web templates.
-
Whenever changes are made to a dynamic web template, all the web pages that use that template update automatically. There is no need to go and change each web page one by one.
-
Formats and styles can be applied to several pages with just the creation of one dynamic web template.
-
For added flexibility, more than one dynamic web template can be applied to a single web page.
-
Dynamic web templates can be attached or detached from a web page at anytime.
Creating a Dynamic Web Template from an Existing Web Page
If you have already created a web page and want to use the design elements from that page in other web pages, you can easily do so by creating a dynamic web template from the existing page. In order to help demonstrate this technique, the following two files have been added to the Windows Platform Media Gallery. Feel free to download them to use and as you follow this tutorial.
-
<strong>Sample HTML File for How to Create a Dynamic Web Template</strong> – This is the sample web page that will be used to create a dynamic web template in the following instructions.
-
<strong>Sample Dynamic Web Template</strong> – This is the resulting dynamic web template created from the above file. Dynamic web templates will have a .dwt file extension.
Instructions
Open the file that you want to create the dynamic web template from in Expression Web. We will be using the sample web page discussed in the previous section. (Click the image below for a larger view.)
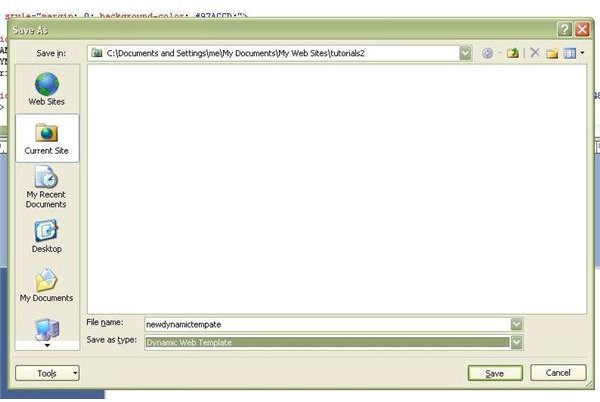
From the File menu on Expression Web’s toolbar, choose Save As and a dialog box will appear on your screen. Type in the name you want to use for your template and select Dynamic Web Template from the Save as type dropdown list. Click the Save button and your new dynamic web template will be created.

We’re not quite done yet. In order for a dynamic web template to be functional, it needs to have at least one editable region. An editable region is simply an area of the web page that can be modified with text, images, and other objects. In our example, we will create two editable regions – one for the main content of the page and one for the sidebar.
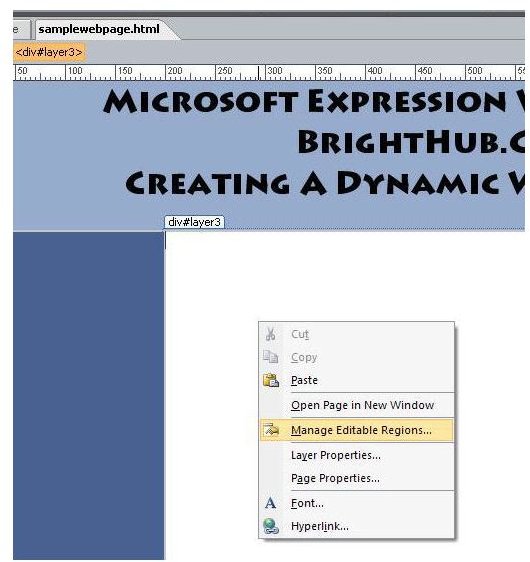
We’ll start by selecting the layer that contains the main part of the web page. Right click in this area and choose Manage Editable Regions.

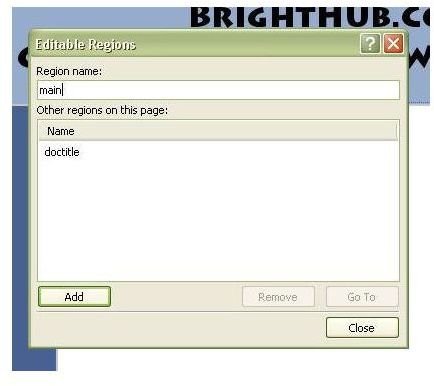
The Editable Regions dialog box will appear on the screen prompting us to choose a name for this region. We’ll name this area “main” as shown below.

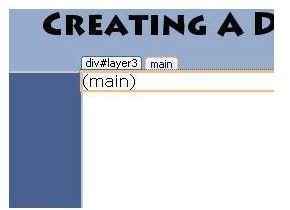
Click Add and then Close when finished. Note in the screenshot below how the editable region is marked.

Also notice that the text (main) shows in the area as a placeholder. Later when you are applying this template to other pages, you can replace this text with other content.
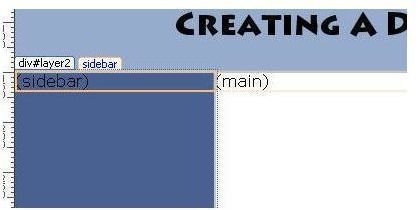
Perform the same steps with the area to the left of the main region and name it “sidebar” when prompted.

Again, the text (sidebar) can later be replaced with other content. Make sure to save the entire template when done by choosing Save from the File menu on the toolbar.
Continue on to the next article in this series to learn how to attach an existing dynamic web template to a web page.
For more tips and tricks, be sure to browse through the collection of Expression Web tutorials here at Bright Hub.
This post is part of the series: Creating New Web Sites and Web Pages in Microsoft Expression Web
In this series, we’ll take a look at the several options offered by Microsoft Expression Web for the creation of both single web pages and entire web sites.
- Basics on Creating a New Web Page for Expression Web Beginners
- Creating Dynamic Web Templates in Microsoft Expression Web
- Attaching Dynamic Web Templates in Microsoft Expression Web
- Using Layout Tables for Web Page Design in Microsoft Expression Web
- Use Personal Web Packages to Import and Export Web Sites in Microsoft Expression Web