Microsoft Expression Web Examples, Tutorials, and User Guides - How to Use Expression Web
Expression Web Tutorials
Because of its ease of use and favorable price-to-value ratio, Microsoft Expression Web 2 is gaining in popularity as a web design application more and more every day. It may not be able to do everything that the popular Dreamweaver can, but it’s certainly closing in on the gap (and it’s definitely superior to FrontPage).
Here, at Bright Hub, we’ve compiled several tutorials to help get you up to speed with the features and tools found in Expression Web. With these user guides, your new site should be up and running in no time.
Creating New Web Pages and Sites
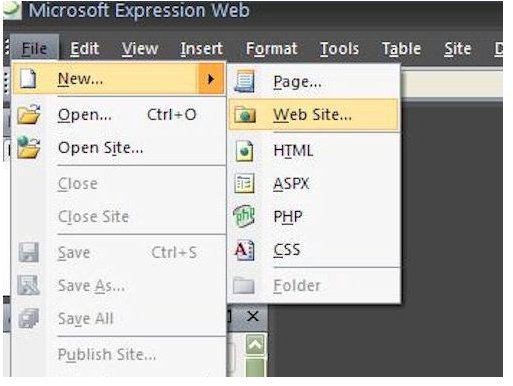
If you’re just getting started with Expression Web, the first task you’ll want to learn is how to create a basic web page. Although this may sound like a fairly simple endeavor, this tutorial gives a few tips to use when creating this initial page that will save you some frustration later down the line.
One of the first things that former FrontPage users notice when switching to Expression Web is the lack of web site themes. However, Expression Web actually offers a more powerful way to standardize the appearance of your site by using dynamic web templates. Not only will this tool give your site a more uniform look, but it will also make it easier to update and add new content as your site grows. You can even employ layout tables to make the creation of that original dynamic web template even easier.
If you want more control over the look and layout of your web site, you can use layers to customize the appearance. This feature is especially nice if there are overlapping segments on a web page.
Expression Web also allows you to design a web page layout using frames. This may not be the method of choice for many people, but if it’s the option you prefer, Expression Web’s tools make the process fairly painless.

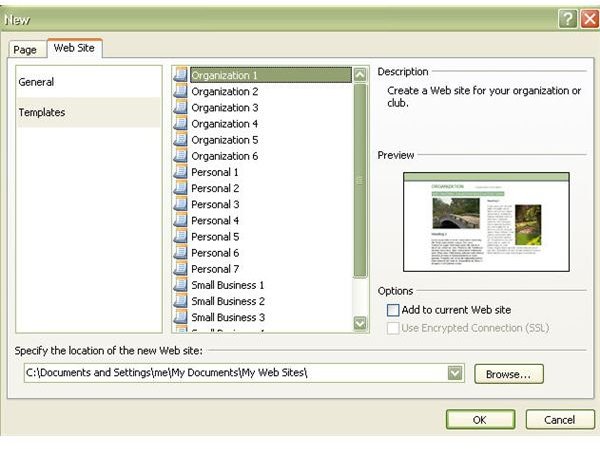
If you’re having trouble trying to decide on a layout for your site, you may want to look for ideas in some of the free Expression Web templates available for download from several different sources. Although most of these free templates are for personal and educational use only, they’re great learning aids as well as idea generators.
When designing your web site, don’t forget to add Meta tags to each page. The content of these important tags isn’t visible on the page itself, but these fields can make your site friendlier to search engines and web browsers.
During the design process, you can take advantage of Expression Web’s Preview in Browser option to see how your web site will appear to viewers. When doing this, it’s a good idea to preview the site in several different browsers in order to make sure it is as universal as possible. If any of your browsers are missing from the available list in Expression Web, you can add a new one with just a few simple clicks.

Hyperlinks and Other Tools
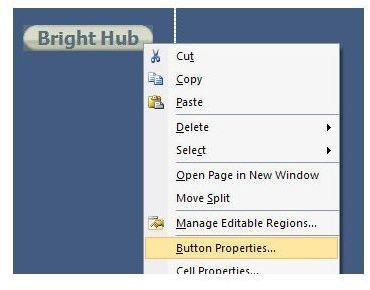
What is a web page without hyperlinks? Once you’ve learned how to create a basic hyperlink in Expression Web, you can move on and learn how to link from images and other objects. You can even create your own custom button to use as a hyperlink. Or, if you prefer, you can use Expression Web’s built-in tool to add an interactive web button to your web page.
To save room on a web page, you may even want to create a dropdown box that contains your links. This is easily accomplished using the behavior tools found in Expression Web.
If you don’t like the default choices used by Expression Web, you can change the color of hyperlink states to make them more compatible with your web page design. The method described in this tutorial changes the color of any underline in addition to applying the changes to the text portion of the hyperlink.
Continue on to page 2 of this article for more Expression Web tutorials.
More Expression Web Tutorials
Images and Special Effects
Adding a page banner is one of the most important things you can do for your web site. This component doesn’t have to be fancy, but it should be something that the viewer can use as a visual reference to remember your site.

Interested in adding a calendar, clock, or other object to a web page in Expression Web? There are many ways to do this, but one quick and easy way is to use Google gadgets. All you have to do is find the gadget you want to add and copy the code into an existing page.
It’s also possible to add sound and music to your web page in Expression Web. Remember, though, that this is something that can quickly annoy visitors to your site so make sure to use it sparingly.
There are many ways to liven up the design of a web page using Expression Web. However, you do want to be careful that you don’t make the page so “busy” that it annoys the viewer. One simple thing that you can

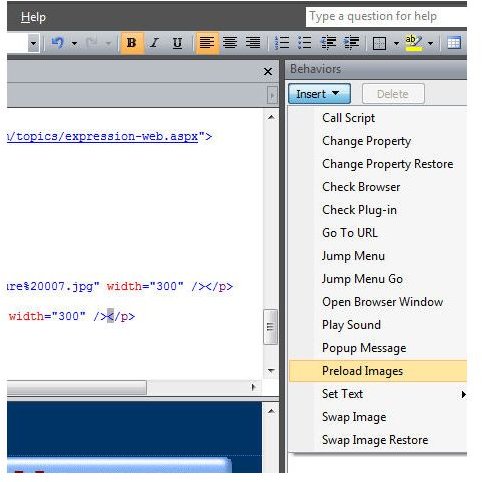
do is add a rollover effect to a web button or other graphic on the page. This simple trick will cause the image to change when the mouse pointer comes in contact with it and revert back to its original state when the pointer is moved away.
Adding page transitions is another simple trick that can make your web site a bit more interesting. Just as with sound, you want to make sure that you don’t go overboard with this tool. However, you can always preview these changes in your web browser before loading live to your web site so you’ll know exactly what your viewers are seeing.
Creating Tables
Although Expression Web does allow you to create a table within the application’s framework, it also supports the ability to import tables from other sources, such as Excel. This is particularly nice if you are getting your data from another party since it saves you the time from having to recreate the table from scratch.
Publishing the Web Site
Once you’ve finished designing your web site in Expression Web, the next step is to publish it online. In Publishing Options in Microsoft Expression Web, we take a look at the different options available for moving your site from the test environment on your local machine to a web server. If your web host provider supports FrontPage extensions, the publishing process is almost exactly the same as in FrontPage. However, you don’t really need these extensions since you can, just as easily, publish the site using FTP.
What if you want to move an existing site to a new location? One way to accomplish this is to create a personal web package so you don’t have to move the site one file at a time. With this feature, you can transfer an entire site or any portion of one from one location to another.
This is just a sampling of the many tools available in Expression Web – if you’re looking for more tips and tricks, be sure to browse through the other content that can be found here at Bright Hub. In particular, check out Bright Hub’s Web Development Channel where you’ll find advice on Expression Web as well as other tips for web site creation.