Photoshop Book Cover Tutorial: Learn How to Make Your Own!
Designing Your Book Cover
Book covers have cover designs to catch a potential reader’s eye. Draw them in and get them interested in what you have to say.
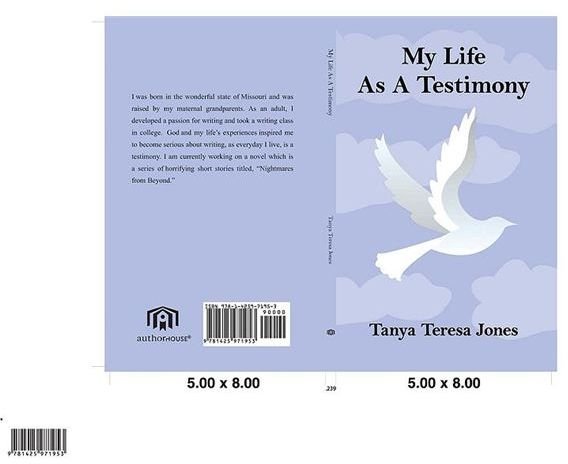
Most importantly you want to include the title of the book and, of course, the author’s name on the front cover so it can be identified from advertisements and other promotions people may have heard about. Beyond that, you shouldn’t want to put much more text on the cover other than the publisher’s logo or it will end up cluttered. There are of course exceptions to this rule—just make sure it’s more of a background thing and that the title and author’s name are still clearly visible and isn’t confusing.
The spine should have the title as well as the author’s name (sometimes shortened to their first initial and last name depending on how much room you have). This is important because after it has been in publication for awhile or has reached a library it will likely sit on a shelf with the spine facing out rather than the cover of your book.
If the book has won any awards or garnered any praise you will want to mention 1 - 3 of the most important ones on the bottom of the back cover.
Be sure and take into account where the publisher’s brand will go as well as bar codes and ISBN numbers as they will take some space.
You want your cover to reflect your book’s theme, story, etc. Some books have very plain covers which makes them seem very serious, others have beautiful illustrations which reference scenes in the story in some way and gives it a kind of very fictitious vibe, some have a picture of a real life place indicating the story takes place near or at the cover’s location at some point.
The possibilities are endless and it’s ultimately up to you how you want to design your book cover. If you’re having trouble coming up with ideas, just go to your local library, book store, or even an online book store and research what book covers look like.
Be it illustration or photograph make sure that the image is a larger resolution than your book so it can be cropped where it doesn’t fit, sized down to fit correctly on the cover or both.
Selecting Dimensions
There are three standards of paperback book cover sizes. They will usually fall into the following formats.
- Format A: 110 mm x 178mm (4.33" x 7.01")
- Format B: 130 mm x 198mm (5.12" x 7.8")
- Format C (trade paperbacks): 135 mm x 216mm (5.32" x 8.51")
For this guide we will use Format A because it has similar dimensions to a nearby book I measured for reference. The format includes the dimensions of both cover pages but not the width of the spine. For this article we will have a spine that’s 19.05mm (3/4ths of an inch) thick so our dimensions will be:

178mm (height) x 129.05mm (width)
Read on to the next page for the continuation of this Photoshop book cover guide.
Setting Up a Template
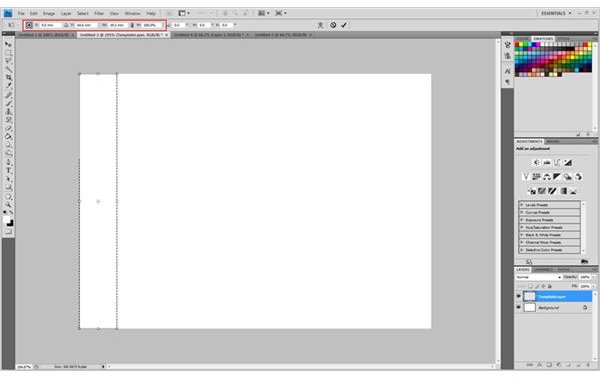
Just so things are a bit more organized we will set up a layer that divides the cover into three parts (fronts, spine, and back). To do this make a new layer and label it something like “TemplateLayer” just so we know what it is and then using the ‘Select’ tool click and drag from the top of the image to the bottom as I’ve done here. Then, in the ‘Select’ tab at the top of your Photoshop, click the ‘Transform Selection’ option to allow you to transform your selection without having anything present on the layer.

Then make the selection values in the red outlined area look like this. To change the unit of measurement just right-click one of the boxes and select it from the drop down menu. What we’re doing is making the selection as big as our spine (19.05mm in case you forgot).
Before you are finished with the transformation you’re going to want to center it. We can do this by turning on our grid and aligning the center circle and the top and bottom squares of the transformation with the divining line and presto a perfectly center selection. If you are having trouble setting up your grid or don’t know how, check out this tutorial.
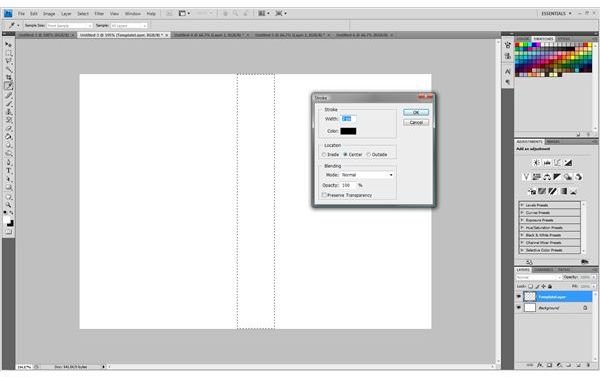
Now that everything is all good and centered we can hit the check and turn off our grid. Now what we want to do is put in a stroke in the center of our fill. Simply right-click your selection and select the ‘Stroke…’ option. 2px from the center of selection is what I used but you can go as small as 1px if you feel like it.

Now that it’s all done make sure you lock your layer so it doesn’t accidentally get moved around during the design process and you have to re-center it.
Adding the Art
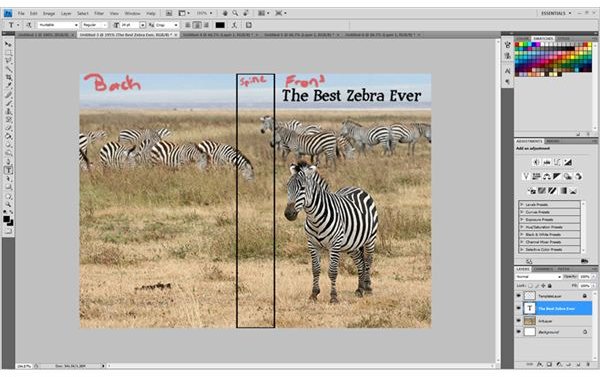
We will place the image on it’s own separate layer and label it the ‘ArtLayer’. Place the ArtLayer under the TemplateLayer so we know where everything needs to be. It’s at this point you might want to label what your divisions are as I’ve done here.

You can mess around with stuff like desaturating the picture or messing around with Brightness or Contrast, but generally speaking the photograph or art will likely already look like how it’s supposed to so you won’t have to do much clean-up and we can move on to adding the text.
Adding Text
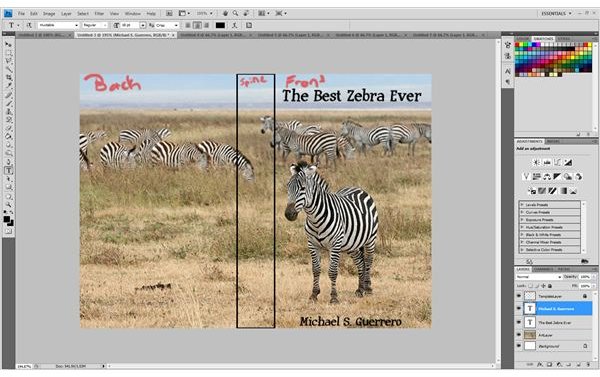
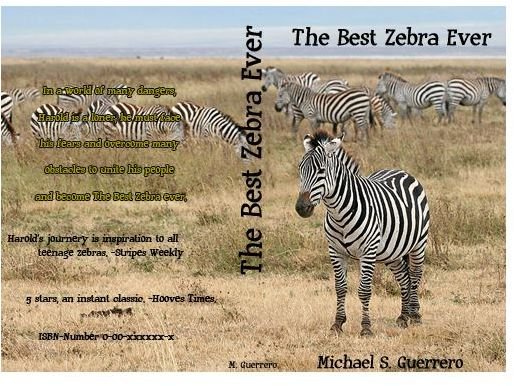
I’m sure most of us know how to add text to a Photoshop image. All that we need to worry is about font size and positioning. We’ll start with the title and sort of build around that first. You can position the title where you like just make sure that you don’t cover up the focus of your image (in this case the zebra in the foreground). The in smaller but still readable text you should include the author’s name below the title, like so.

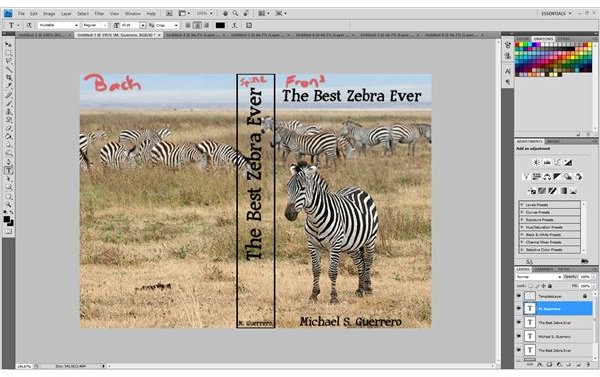
Add the text to the spine. To make it a little easier on yourself you can rotate the canvas 90 degrees and input your text and then rotate it back and place the author’s credit on the spine.

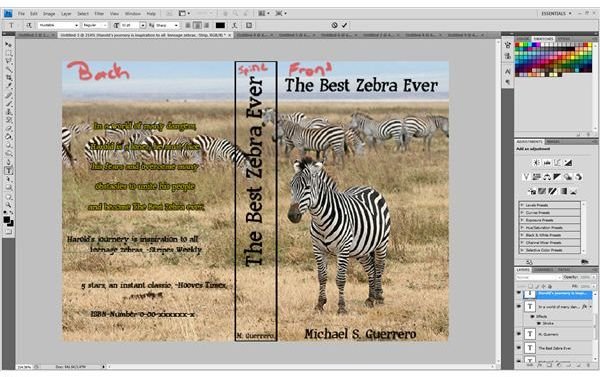
After that it’s pretty much where any other required text will fit. Make sure everything is readable, it’s not too cluttered. If you’re having trouble finding a tasteful contrast to your background just used a layer style (boxed in red at the bottom right hand side of the image) to add a stroke or shadow effect to make it stand out from the background.

After that just turn off your Template layer and you have a design your book cover! You should notice there is some room available for any publishing marks or bar codes.

Credits
All images are used for educational purposes only. Images are listed in the order they appear in this article.
https://commons.wikimedia.org/wiki/File:41420.jpg
https://commons.wikimedia.org/wiki/File:Zebras_Ngorongoro_Crater.jpg
All tutorial images were created by me.
Special thanks to Amber Neely for her tutorials.