Blogger Tutorial: How to Add a Custom Twitter Blogger Widget
Add the Widget Automatically
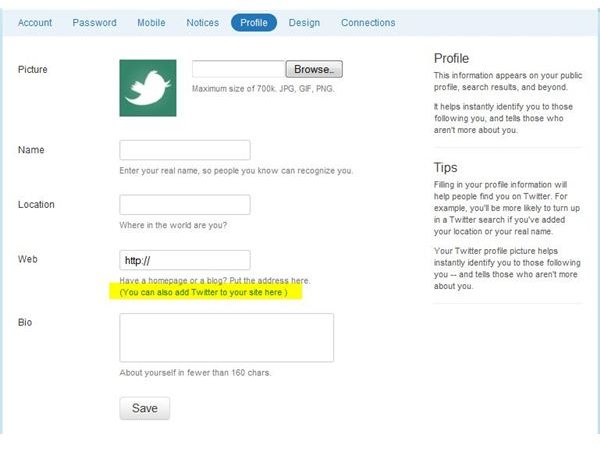
To install a Twitter Blogger widget automatically, you might think you would need to add the widget from within Blogger. But the first thing that you actually need to do is log into your Twitter account. Click on the Settings link in the upper right side of the page and then select Profile. Scroll down to the Web section and click the (You can also add Twitter to your site here) link.

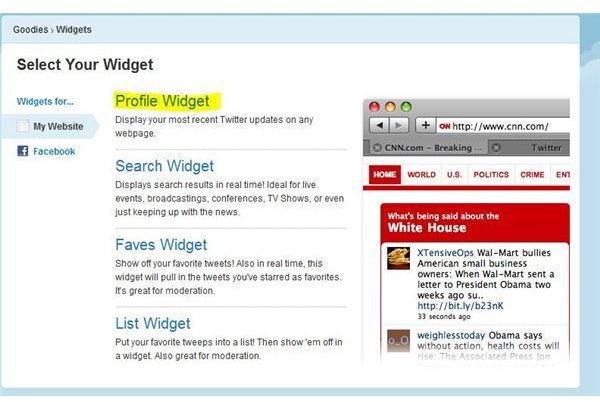
This takes you to the Select My Widget page. Click on Widgets for My Website in the left side of the page. There are several widget options from which to choose, such as Faves Widget, which displays tweets that you have starred as favorites, or List Widget, which allows you to post tweets from your best tweets. To display your own recent tweets on your Blogger site, select Profile Widget.

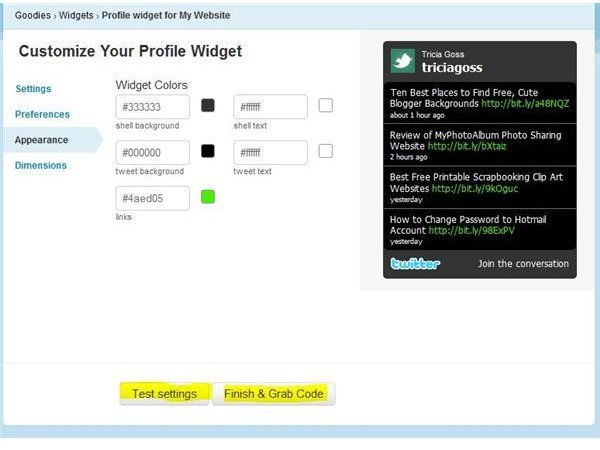
You can customize how the widget will appear at this point. You can add a scrollbar to determine the number of tweets you want to appear at one time and even choose the appearance and dimensions for the widget so that it looks good on your Blogger page. Once you have made the customizations you want, click the Test Settings link to see how your widget will look. If you are happy with the changes, click the Finish and Grab Code button.

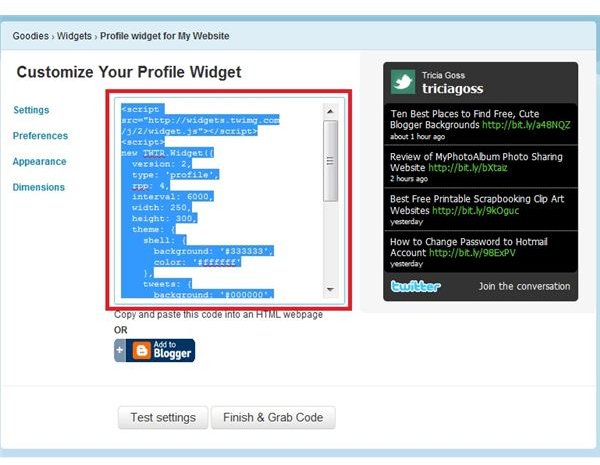
The code to add the Twitter widget to Blogger appears, but you can choose to ignore it. Instead click the Add to Blogger button. This will take you to Blogger in a new window. If you are not logged into your Blogger account, you will need to do so. Then all you need to do is click the Add Widget button. You will see a note informing you that Twitter has been added to your page.
Add the Widget Manually
If you would rather add the Twitter widget manually to Blogger, start out by making sure you are logged in to Blogger and keep a separate window open with our Blogger page open on the Design tab. Follow the same steps listed in the previous section. However, once you click the Finish and Grab Code button, you will instead need to select and copy the code provided. An easy way to do this is to click inside the code box and press Ctrl+A to select the code. Then simply press Ctrl+C to copy it.

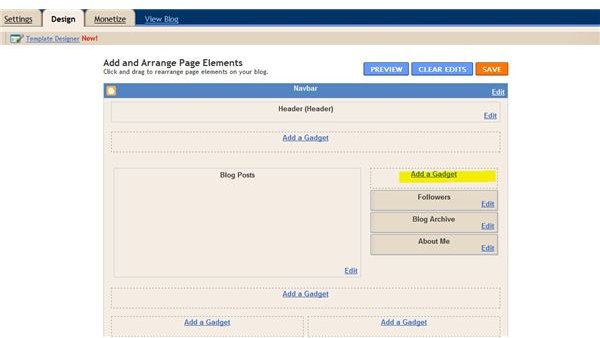
Go back to Blogger and click the Add a Gadget link in the right column of the Design page. 

Click on the plus sign (+) beside HTML/JavaScript. A Configure HTML/JavaScript window opens. Paste the code you copied from Twitter into the Content section of this box and click Save. The widget is added to Blogger.