A Guide on How to Make Make a Website Table of Contents
Table of Contents For a Single Page Layout
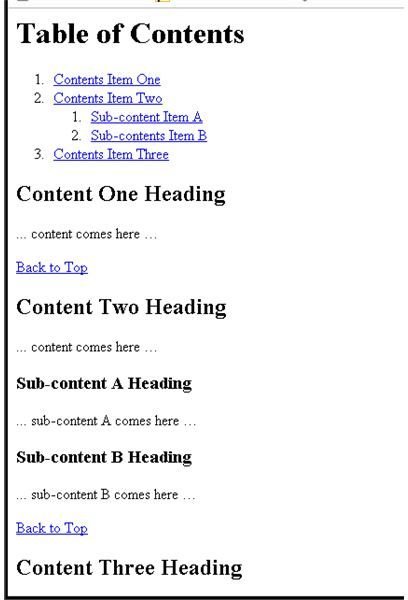
In this section you will learn how to make a website table of contents for a single page layout, designed for ease of use and portability. All the content is hosted in a single HTML file which can easily be moved back and forth between computers and across all platforms. They are simple documents with minimal cross links between the different sections therefore making the document easy to read in a top-down sweep. In your preferred HTML editor, simply modify the code below to suit your needs. The actual table of contents in this type of document is located at the top and should be in the form of an ordered list with URL anchors as the list items which point to anchor names as in the example below which includes sub-sections as well.
Table of Contents
As for the target content that the table of contents item links to should have the following format consisting of a heading and a paragraph with the heading test marked as an anchor. It is also good to include a “Back to Top” link for ease of navigation.
Content One Heading
... content comes here …
Content Two Heading
... content comes here …
Sub-content A Heading
... sub-content A comes here …
Sub-content B Heading
... sub-content B comes here …
Content Three Heading
... content comes here …
Table of Contents For a Multiple Page Layout
This section shows you how to make a table of contents for multiple page layouts, which are suitable for huge documents with several hundreds or thousands of pages but more importantly where these pages cross link back and forth. These are also suitable where the user may want to print important content and therefore will not have to figure out what page number to choose while printing or saving the document.
Table of contents for multiple page layouts are also suitable for situations where the document can be extremely heavy due to rich graphics and therefore the author of the document may want to split it into smaller bite sized chunks. To implement the table of contents for multiple page layouts, you will need to make a few changes to the base code from the above section. The difference here is that each of the target sections will be placed in their own files and the “Back to Top” links will instead point back to the table of contents. The table of contents itself will be placed in its own file and will point to specific pages for specific content. The content items themselves will become anchors for returning to the table of content page and to the right section. See the modifications below and take note of the added anchors and change in file names marked in bold:
toc.html
Table of Contents
- ****Contents Item One
- ****Contents Item Two
- ****Contents Item Three
Here are the modifications for the content.
one.html
Content One Heading
... content comes here …
two.html
Content Two Heading
... content comes here …
Sub-content A Heading
... sub-content A comes here …
Sub-content B Heading
... sub-content B comes here …
three.html
Content Three Heading
... content comes here …
Table of Contents For a Framed Multiple Page Layout

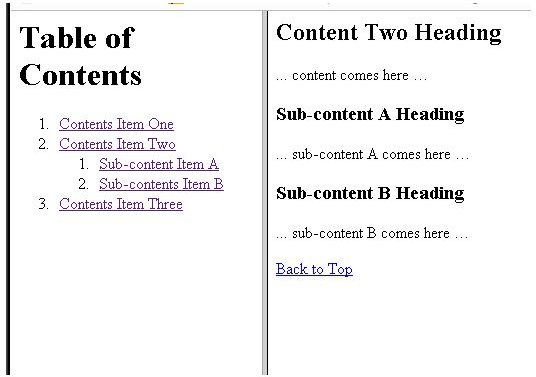
The framed multiple page table of contents features a little bit of the single page table of contents and the multiple page table of contents. The framed multiple page table of contents is suitable for huge and complex documents such as API manuals of Software Development Kits and these tend to incorporate huge table of contents that may be structured in a tree layout or may need to be managed in a separate frame. Without the complexities of using a tree structure or a table of contents with hundred if not thousands of entries, I will show you how to make a table of contents using frames.
Borrowing from above examples, the actual content will be stored in the individual files just like the multiple page table of contents. There is going to be a slight difference here though. The “Back to Table of Contents” anchor will revert back to the way it was for single page table of contents and it will read something like this including other changes in bold:
one.html
Content One Heading
... content comes here …
The next thing is the table of contents will remain the same only for a simple change to all the links which will point to my target frame. In this case I will call the frame “content”. Here is the sample with the changes marked in bold.
toc.html
Finally we put everything together by creating a frame-set to hold all our pages. This can be a file called “index.html” and here is the sample HTML code.