How To Move Elements On Blogger Page
Google Blogger Template Designer
Although Google Blogger doesn’t have the same flexibility as other blogging platforms, such as WordPress, there are many ways to customize Blogger pages. However, finding just how and where to modify Blogger design options is a little bit confusing at first. Fortunately, with a little guidance, it turns out to be pretty easy to find and move elements on the Blogger pages.
The first thing to be aware of is that Blogger has a what is called a Template Designer which allows users to choose from various templates and then customize those templates for their overall blog. Changes made here affect the entire blog including future posts, so it is important to get it setup the way you want it as soon as possible.
When you click on Template Designer (or a link that says, “Customize how your blog looks”) the current template and four other templates are displayed across the top in a large menu bar. Users can scroll to the left or right using the appropriate triangles positioned on each end. Also, color schemes can be selected on this tool bar as well. Once the desired template has been chosen, the user can also make customizations to the background. However, to move items on the Blogger page, select the Layout menu.
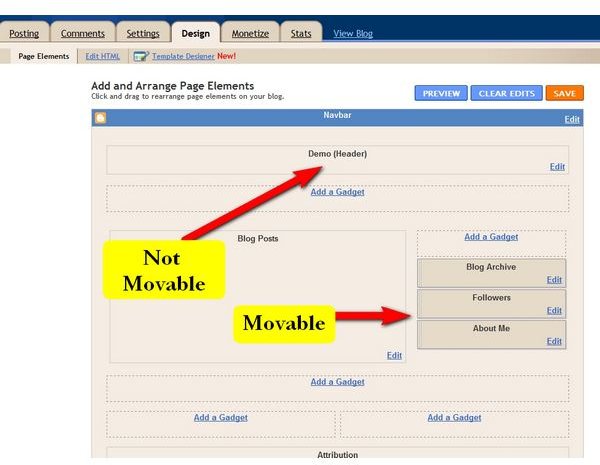
The elements of the theme then can be repositioned on the page and are colored darker than the rest of the page elements as an indication that they can be moved. Elements that are the same color as the background cannot be moved directly, although their position can be affected somewhat by where other elements are placed in relation to them.
Additionally, locations where Blogger Gadgets can be placed are marked as well. Gadgets can be dragged to any of these locations. If the user desires to move them to elsewhere on the page, they can be dragged again to any region labeled, “Drag Gadgets Here.”
Blogger Design Menu
Once a blog has been setup, users can also access the screen which allows Blogger elements to be moved on the page via the Design menu. Click on either the Design Tab at the top, or click where it says “Design” in the upper-right corner next to the Dashboard menu link.
To create a major redesign of a blog or to move elements that are not movable in the Designer screen, users must choose a different Body Layout from the tool bar above the individual page elements. Selecting a different layout here has a major impact on where other elements are moved. While an exacting drag and drop cannot be used, the options presented cover most user’s needs. After choosing a new layout, be sure to review where the movable elements and Gadgets end up. Their position may have changed.
Again, elements that can be moved are colored differently than the background to indicate that they are movable. Experienced users can access the page’s HTML code. This can be edited in order to reposition elements as well, although it is much more complicated than dragging and dropping elements in the designer window.
Image source: Screenshot from Blogger website