Linux Web Authoring: Linux WYSIWYG Web Editor - Quanta Plus Introduction
QuantaPlus
So far we have looked at basic web authoring applications in Linux, starting from very basic (text only) web editors to WYSIWYG (What You See Is What You Get) editors. If you went through the whole series, you might be wondering about a complete application that can deliver both a WYSIWYG view for design and a code view for development. Here we have QuantaPlus, an app that can serve most if not all of your needs.
QuantaPlus comes as an application in the KDE Web Development Suite (if you are serious about Web Development we strongly recommend you to install QuantaPlus, KImageMapEditor and KLinkStatus on your computer). The software is rich in features, within the program you can manage your whole website, upload/download using FTP and edit your source code, seeing immediate effects. These features make QuantaPlus a serious linux web editor from the beginning.
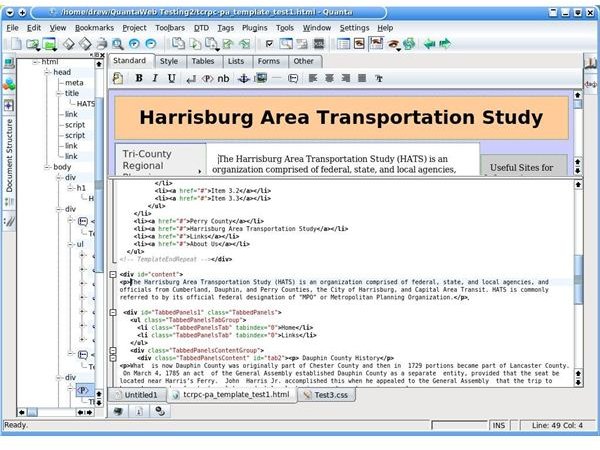
When you open QuantaPlus, you will be greeted with a wealth of options. Do not fear though, because all the functionality is under your mouse cursor. By clicking “Style”, “Tables”, “Lists”, “Forms” you can pretty much put everything that you want to in your website. Clicking on these tabs and further clicking on the icons gets you going in a very quick way. Just have a look at the screenshot and you will immediately see that you can click and design your pages and if you want further control you can proceed with the bottom pane showing you the codes. The program in this way is very flexible and allows you to work as you want to.
Considering working with DTD (Document Type Support)? QuantaPlus supports XML and DTD. Considering working with PHP? You are lucky, QuantaPlus offers native PHP support with code completion. Considering creating dialogs? QuantaPlus supports creating interfaces and linking actions/scripts to it as well. Considering CSS? Come on, you did not think QuantaPlus would not support CSS, did you? But do not think that these are the only functions that are promoted in this article. You can extend QuantaPlus’s features with plugins, even set it for your application development environment and make it a powerful custom Linux web editor (of course with WYSIWYG feature.) But we are not going too far because we are focusing on the web authoring features as a basic guide and we have a Web Development channel for specifics on coding.

As you can see, this WYSIWYG Linux web editor delivers a very clean and rich design and development environment for both novice and veteran users. In the above paragraphs, I have recommended downloading additional programs to work with web design and development. These programs are small in size but together with QuantaPlus deliver a complete working environment. For example KImageMapEditor allows you to define certain areas in one image where clicking on one area links to one page, and another area links to another page. Why am I speaking of additional programs? Because they are all part of the KDE Web Development Environment and work seamlessly with each other. With other standalone applications, you have to make everything manually, whereas in KDE’s Environment almost everything works integrally.
We have also mentioned the popular WYSIWYG web editor, DreamWeaver in our article. QuantaPlus gets as close and offers you more or less the same functionality, even time-saving tricks without drowning your system in resource requirements. Let’s look at a few features just to compare both programs:
- Code hinting for Ajax and JavaScript frameworks: AJAX stands for “Asynchronous JavaScript and XML” and both JavaScript and XML is supported in this wonderful web editor.
- Related files and code navigator: When you open a project in QuantaPlus, you are by definition working with multiple pages. There is nothing new here. With all KDE Web Development Environment installed, you even have KFileReplace, which enables you to search for a string in multiple files and replace it with another.
- Subversion Integration: Subversioning is supported through KDE’s subversion system (SVN - Subversion or CVS - Concurrent Versions System). This feature does not arrive “inside” the program but can be reached through the menus.
Of course, we are not underestimating Adobe’s industry-standard product (we would look funny). However, if you are not working extensively with Flash design/programming, Photoshop, or any Adobe product, or an expert professional who cannot go with DreamWeaver’s advanced features, then you are likely to have less reasons to use DreamWeaver. QuantaPlus is very well designed, fast, requires way too low resources and pretty much does anything that DreamWeaver does in terms of design and development.
We recommend QuantaPlus to users who want to have a WYSIWYG Linux web editor, the users who have passed the levels of basic web page design, but still have a way to go to design everything in code. We also recommend it to users who want to design their webpages visually and in the meantime keep control on their code.
The next article is about c0d3rs, wizards and dragons: Web authoring tools with no WYSIWYG interface. Markups and tags rule!
Article: Author’s own experience
Screenshots:
- Linux.com: https://www.linux.com/archive/feature/130601
- Author’s own
This post is part of the series: Web authoring in Linux
You are getting ready to install Linux as your primary operating system but still talking with yourself: “How can I manage my website? I only know the programs in the common operating system!”. Hop right in because in this series we are proving that you have no reasons to think about this.