How to Show Alerts to the User in the Android Programming Environment
Lets introduce two basic (but very useful!) elements to use in our application: The Toast and the AlertDialog.
The Toast is just a message that will appear in front of the activity you are focused on. This message will appear for a short time, and it will just display a text message.
An AlertDialog its the more classic “Alert” style. This widget will show a message and will not disappear until the user interact with it. With this widget you can construct more complex pop-ups, but this will be explained in other article.
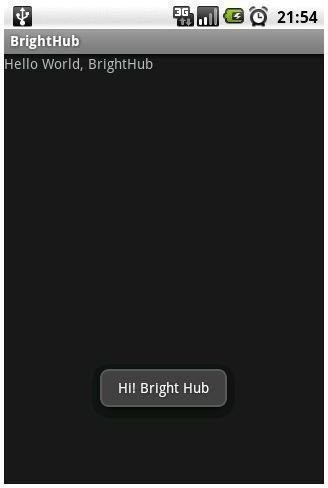
Toasts
Creating a Toast is so simple.
Toast.makeText(ActivityName.this,”Hi! Bright Hub”, Toast.LENGTH_SHORT/LENGTH_LONG).show();
There are 3 parameters in the makeText call. The first one is the Activity class we are calling the Toast, the second parameter is the text you want to show in the toast and the last parameter is the duration of the message, it has 2 values: LENGTH_SHORT or LENGTH_LONG.
The LENGTH_SHORT constant will make the message appear for no more than 1-2 seconds the LENGTH_LONG will appear a bit more, 4-5 seconds. Then the message will disappear and the focus of the application will be again in the Activity that called the Toast.
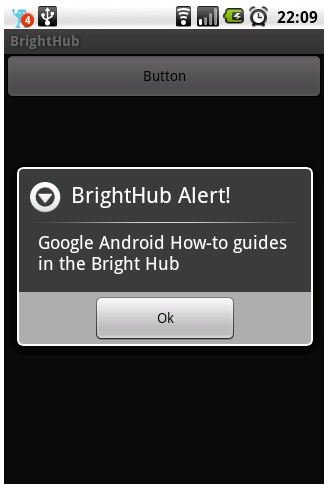
AlertDialog
An AlertDialog is a more complex “Alert-system”, just for now, we will see how to create the simplest ones: A pop-up, with a message and a button. This time, we will have the control of the focus: Clicking on the button we will give the focus back to the application. With this AlertDialogs we can show critical messages to the user, or info about our application. The only limit is your imagination.

Now Let’s have a look at how to create a simple Alert Dialog, like we can see in the image above.
new AlertDialog.Builder(BrightHub.this)
.setTitle(“BrightHub Alert!”)
.setMessage(“Google Android How-to guides in the Bright Hub”)
.setNeutralButton(“Ok”,
new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog,
int which) {
}
}).show();
To the AlertDialog Builder we can add methods to define the style, format and content of the Dialog.
.setTitle → Sets the title of the pop-up. Just a String
.setMessage → We can add a message. A String
.setNeutralButton → Here we add a simple button. Parameters: The first one is the text that its going to appear in the button, the second one is a Listener. Do you want something happen when you click the button? Here is the place.
Other methods I have no show are available. For example, if we want to add an image to the Dialog we have to use the .setIcon method (passing a Drawable as parameter).
Want more?
In our next article we will see examine more complex Dialogs and how we can add a common view to them.
This post is part of the series: How-to developt applications in Android: More Widgets!
In this serie of articles we will have a deeper look to a serie or widgets, that will help us to create more complete applications.