Papervision 3D Programming Tutorial - Animated Textures
Flash has always had excellent multimedia capabilities, and as we saw in the article Papervision 3D Programming Tutorial - Effects a lot of these features can be used directly by Papervision 3D. In this article we will use Flex’s ability to embed and play a video file to display an animated texture on a Papervision 3D model.
Currently Flex does not have the ability to embed a FLV file (which is a native Flash video format). While an FLV video can be played, it has to be loaded from a web server or local file through a NetStream class. Fortunately though there are a number of tools that can convert video files directly to SWF files, which Flex can embed. For this demo I used the ImTOO FLV Converter (a demo version is available on the ImToo website).
The process for embedding a SWF file is exactly the same as embedding a graphics file.
[Embed **(source="../media/butterfly.swf"**)]
public static const Butterfly:Class;
And just like before we instantiate a new instance of the resulting Class inside the MovieMaterial constructor. However to see the animation on our Papervision 3D model we need to set the MovieMaterial animated parameter to true (animation is the third paramater).
public static const Butterfly_Tex:MovieMaterial = new MovieMaterial(new Butterfly(), false, true);
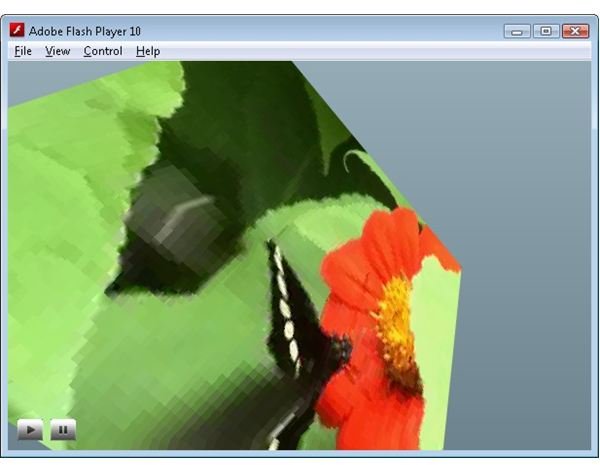
With these 3 lines of code we have an animated Papervision 3D texture that can be used like any other texture.
You will also notice that there is a play and pause button on the screen. These buttons are set to modify the animated property of the MovieMaterial in the script section of the MXML file.
ResourceManager.Butterfly_Tex.animated = true; // MovieMaterial will be animated
ResourceManager.Butterfly_Tex.animated = false; // MovieMaterial will be static
The animated property gives us an easy way to freeze the playback. When set to true the MovieMaterial will update itself internally against the embedded SWF file. When set to false it freezes on the current frame.
You can check out an example of this effect with the online Papervision 3D demo. Download the ActionScript source code.
What Do You Need?
Related Article
Away3D Lite Programming Tutorials - Materials
This free article shows you the various materials available in the Away3D Lite 3D Engine.
This post is part of the series: Papervision 3D Flash programming tutorial
A series of articles that show you how to use the Papervision 3D engine to create Flash 3D effects in your web pages.
- Papervision 3D Programming Tutorial - Loading and Displaying a 3D Model
- Working With Particle Systems in Papervision 3D
- Papervision 3D Programming Tutorial - Modify Textures At Runtime
- Using WOW Physics With Papervision 3D
- Shading in Papervision 3D
- Creating Effects With Papervision 3D
- Animated Textures in Papervision 3D