How to Create a Google Chrome Internet Webapp for Your Website
Why Web Apps? Why Chrome?
If you look at browser market share statistics, you may have noticed that Google Chrome is the browser which is slowly gaining immense popularity owing to its speed, its simplicity, its fast development cycle and also because it brings tons of new features with every release. Therefore it is quite sensible that you create a Chrome application for your website to reach out to a wide section of the internet audience.
Before we go any further, let me tell you what Chrome applications are.
Chrome Applications
Basically, Chrome apps can be anything from a simple link to a website to an offline game which can be played within the browser. Websites which provide services to its customers (like cloud storage, email, cloud office and so on) are not simply a group of web-pages linked together but smart web-applications which can basically do anything that a desktop application can. Thus, these may be also called web applications.
The latest trend is to move to the cloud and Google has realised this, which is clear from the introduction of the cloud OS, Chrome OS. With more and more people embracing the cloud for various advantages, it becomes increasingly important for web application developers to create small Chrome apps which will appear on the menu of Chrome OS and direct users to their web application. These apps can also be used with the Chrome/Chromium browser.
The picture below shows some Chrome apps installed on Google Chrome.
Chrome Apps in a Jiffy: The Basics
A Chrome app consists of two files: the manifest.json file (which contains information about the app name, the app URL and permissions) and an icon (a 128x128 PNG file). Both the files have to be kept in the same folder. This constitutes the unpacked app. Later, the browser developer tools are used to pack the app into a .crx file which can be distributed to your customers. Doing all this should not take more than 5 minutes.
The 5 Minute Magic
Writing the manifest.json file:
Open notepad and type the following.
{
“name”: “Bright Hub”,
“description”: “The Hub for Bright Minds “,
“version”: “1.0”,
“icons”: { “128”: “brighthubicon.png” },
“app”: {
“urls”: [ “https://brighthub.com/" ],
“launch”: { “web_url”: “https://brighthub.com” }
},
“permissions”: [ “unlimitedStorage”, “notifications” ]
}
Here I have created a sample Bright Hub Chrome app. Change the name, description, icon name and the URL. Remember web_url is the URL which opens when the app is clicked. Also note that the web app has been given certain permissions. Save the above file as manifest.json
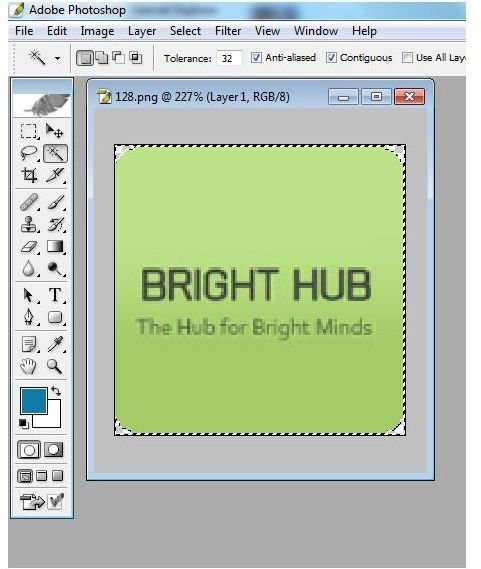
Creating the icon:
In the above, the icon has been named as brighthubicon.png. So create a 128x128 PNG icon with the same name. I have used Photoshop for creating the icon.

Packing the App
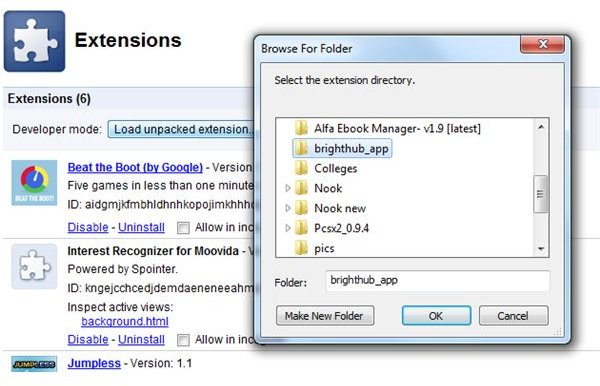
Now the only thing left to be done is pack and distribute the app as a .crx file. Open the Extensions option from the Tools menu and make sure it is in developer mode. Then click on Load unpacked extension and select the folder where the .json file and icon is stored.

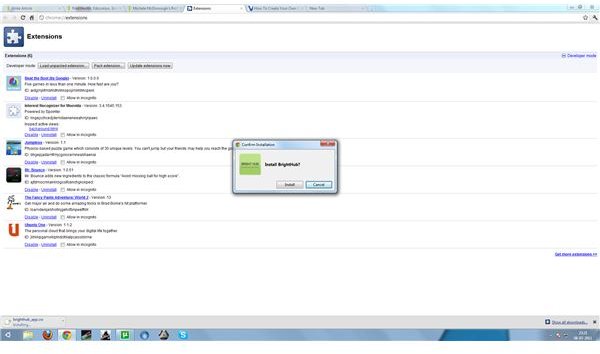
The app is created and added to the Apps list. To pack it into a .crx file simply click on Pack extension, select the app folder and click Ok. The .crx file is generated along with a .pem private key which can be used to upload the app to the Chrome Web Store. Drag the .crx file to Chrome to install the Chrome app.

That’s It!
Creating a simple Chrome app is as easy as that. You can further upload the app to the Chrome Web Store by following instructions from here. So what are you waiting for? Go upload your own Chrome app. You have to pay a one-time fee of $5 before you upload your first Chrome application to the Web Store.
The Future
Chrome applications are just the beginning to what we’re going to see in the future. Many apps on the Web Store are links to websites. So what’s the difference between this and a bookmark? The basic difference lies in the way we look at them. Websites are no longer pages with formatted text, pictures and hyperlinks. They are becoming smarter by the day and can be used as serious desktop software alternatives. With new technologies like HTML5 and CSS3 these web applications can flawlessly integrate with the desktop and yet keep your data on the cloud. They can be made to send desktop notifications, render 3D objects using hardware acceleration, provide a collaborative platform for professionals and even take your whole office work to the cloud. We shall soon see mainstream web applications which allow the most popular games to be played using a browser. In short, we are moving to a world where applications are truly cross-platform: you just need a modern browser.
References
All images have been provided by the author.