HTML Explained: The Letter in HTML Format
Letters vs. Emails
Writing an email is simple – you just add the recipient name, a subject line and start typing, and when you’re done you just click Send.
It’s much easier sending an email than writing a letter, yet many of the conventions of letter writing remain, and from time to time can be used in emails, or in letters written in a word processor and then sent as an attachment.
You might like to feature a letter on your web site or in an HTML email, and to do this you will need to know how to write a letter in HTML format.
This is easier than it looks, as we shall see.
Getting Started
You will need to draw upon aspects of HTML and CSS to complete the letter in HTML format, and should get started by opening a plain text editor (in Windows you might use the included Notepad application, or download a superior version such as Notepad++).
Begin by creating a standard HTML document, or opening an existing one.
A standard letter will begin with the sender’s address in the top right corner, so for this you will need to create a right-aligned DIV:
10 Downing Street
Westminster
London
Notice that the
tag is used to start a new line in this address.
Convention states that business letters feature the recipient’s address on the left hand side but below the sender’s address, so to add this in you would repeat the above and change the align property to “left”.
Following this you should use the
tags for a reference/subject line if the letter is being sent in response to something else.Salutations in the Letter
Next, you will need to address the recipient directly, either using “Dear Sir” or “Dear Martha” or whatever the name of the recipient might be.
Once again the salutations can be simply formatted in the letter with the paragraph tags
. Nois needed to start a new line as this happens automatically with .
Then proceed with the letter text. Each paragraph should be wrapped in
tags. Use tags for any italic text and for any bold that you want to use.Note that you can also change font size in each paragraph using the font-size style attribute:
Signing Off
You can end the letter with a simple “Regards”, or “Yours Faithfully”, etc., while also leaving a couple of lines to represent where a physical printed letter might be signed. This might be aligned centrally or to the left, as below:
Regards
Mr. Mick Karma
The
tags are used to create the space where the signature might go. This is the end of the letter, however you might notice that it doesn’t look quite right when you come to preview it.
Formatting the Letter
Although the letter is created, it currently resembles a badly-formatted web page, particularly if you have pasted the content directly into a plain text editor and previewed it in the browser.
You will notice that at present the letter stretches to the complete width of the browser window. We can stop this from happening with a new DIV that wraps the entire letter content:
…letter content here…
We might also decide to separate the letter from the rest of the page by adding backgrounds to the tag and the letter itself:
The above code is brought together in the next section, where you will find the full sample of the letter in HTML format, which you can use to build you own HTML letter.
Full Sample of the Code
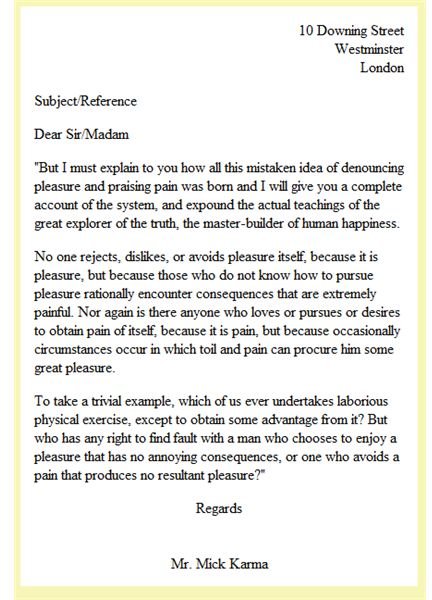
10 Downing Street
Westminster
London
Subject/Reference
Dear Sir/Madam
…letter content…
Regards
Mr. Mick Karma
References
Author’s own experience.