How to Make a Blogger Template
What is Blogger?
Blogger is a free web blog application from Google. The application is hosted for free by Google and comes with a wide range of features that allow for integration with many Google Lab’s products like Sites, Calendar and Maps. One of the great features that keeps users happy, is the ability to create templates for the blog from scratch and or modify the existing templates that are offered in the application dashboard.
Here we are going to take a closer look at how to make a blogger template on your own, so that you can get the right look set up for your blog. Setting a template up and having a Blogger account will require you to log-in with your Goggle Account information, such as your Gmail user-name and password. For more information on how to do that, see How to Create Your First Blogger Account.
Creating a Blogger Template from Scratch
The first step that needs to be looked at when learning how to create a blogger template, is in figuring out what you want your blog to look like. Ask yourself what layout style do you want? Do you want to use two columns or three? What basic color scheme do you want to use? Make a plan and figure those questions out. Write down your answers and even sketch a simple layout on paper, so that you will have a basis to start from when you move on to coding for the template.
Once you have your basic plan sorted out, you will need to be knowledgeable in CSS (Cascading Style Sheets). The CSS form of coding is a style language that lets the designer define a layout look for HTML web documents. Basic web documents are created from HTML as a structure source, what CSS can do is add creative design elements that “cascade” over the HTML giving more functionality to that base structure. If you are familiar with using CSS, then creating a template will be easy, but if you are not familiar with CSS or even HTML, then a better place to start in creating a template would be in modifying the templates that Blogger already has to offer.
For more information on how to create a blogger template using CSS only, see Simple and Free CSS Templates that lists resources where you can get a look at how the language is used in template creation.
How to Modify Blogger Templates

Blogger used to have a minimal offering of basic templates that were based off of WordPress CSS style templates. As of March 2010, Blogger implemented a new Blogger Template Designer that allows for more personal account customization. The new set up gives users the ability to modify 15 basic style sheets through a dashboard editor. Here we are going to go through the steps of how to create a blogger template using this new application once you are logged into the site.
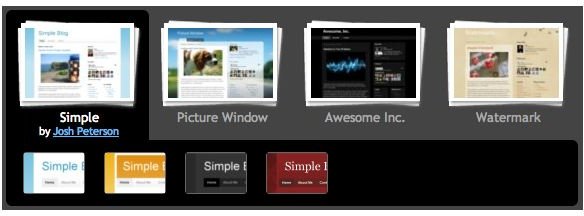
The basic templates are sectioned off into four categories, each with various options for style that you can choose from. The categories are: Watermark, Simple, Picture and Awesome, Inc. In the image at the upper left is a mini screen shot of the categories that shows the Simple section as being selected. Click on the image to get a larger view of what to expect.
In addition to the style sheet themes, Blogger also gives the user the option of choosing column layouts. Users can chose between one, two and three columns and even control the placement and size of each column as it pertains to the style sheet theme. Beyond setting the column layouts, users also have the ability to choose from hundreds of backgrounds and whether or not to set those backgrounds as patterns, repeated or even transparent. The modification options that Blogger has given its users through the new template designer, are relativity limitless in the design layout that each user can choose.
For more information on the new template designer for Blogger, check out the Google’s Blogger Template Design Group.
