Adobe Photoshop: Change Font Color Tutorial
Forward About This Tutorial
This tutorial is written with beginners in mind, and requires very little knowledge about Photoshop and will walk you through a very basic process of using Adobe Photoshop to change font color. This tutorial also uses Adobe Photoshop CS4, but will easily work with any version from Photoshop 7.0+.
The Type Tool and Text in Photoshop

The type tool is the feature in Photoshop that allows you to add text to your image. You can format the text just like in word processors, changing the the style, color, font size, alignment, line spacing, and several other things. It is located in the side toolbar and is a point and click tool.
Simply select the type tool, click on your canvas where you would like the text to go. A blinking cursor will appear, and this is where you type your text. You can use the settings in the top toolbar to change settings like font face, font style, and font size. All text is automatically created on its own text layer. Because text is easily edited on its own layer, you cannot use tools such as the paint bucket, or any brushes to recolor it while it is still treated as a text layer.
The Basic Method
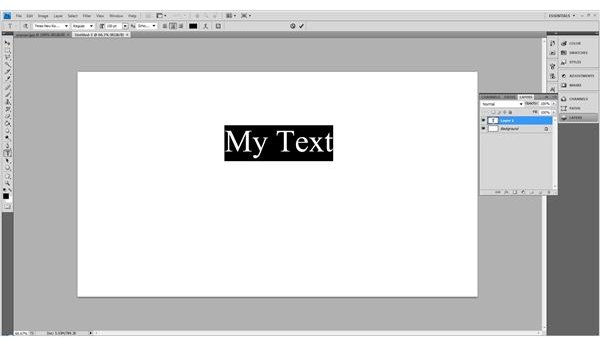
The easiest way to change the color of your font in Photoshop is simply to click and drag over your text to select it. Your text will be highlighted in a black box.

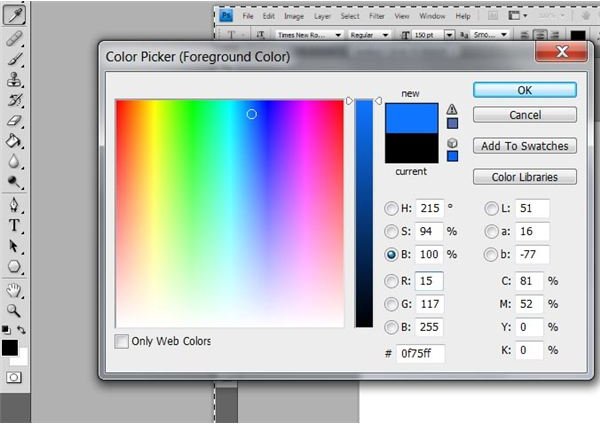
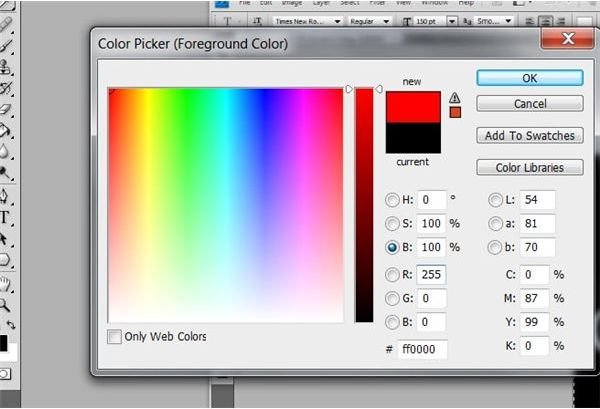
Upon doing this, you can then double-click on the foreground swatch to bring up the color picker.

Select the color of the font you would like to use by clicking on the color picker.

When finished, simply click on the text layer again to see your font color changed.

Changing Individual Parts of Words
Sometimes you might want to change a few simple letters for a logo or just a generally neat text effect. This is also pretty simple! Here’s a great example.

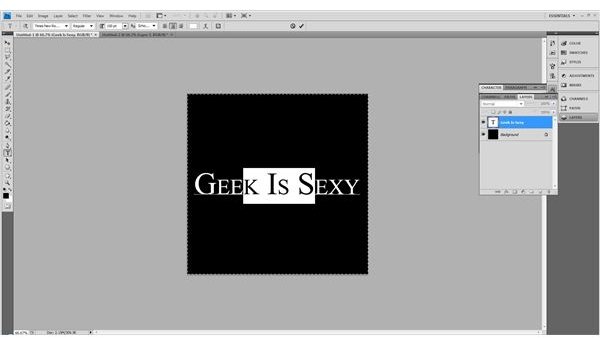
You can also select just a single portion of text by clicking and dragging across it. You can do this for individual words or letters. You can see that this time, Photoshop has stepped in and highlighted the letters in white, so you can tell which you’ve selected.

And then double-click on the foreground swatch to bring up the color pallet and select the color you would like to use.

This method allows you to create a piece of text that has different colors inside of it, which can make for great effects!

Image Credits
All images were created by the author of this article. Additionally, all screen shots were taken by the author and are intended for educational purposes only.
