Creating a Hit Counter in Dreamweaver: Tutorial With Screenshots
Getting Started
Creating a hit counter in Dreamweaver is a relatively simple task that can be accomplished in several different ways. Adobe Dreamweaver is a web development application that was originally created by the Macromedia Company, but is currently under development with Adobe Systems. The easiest way to make a hit counter in Dreamweaver is to obtain HTML code from a free hit counter tool and place it into the web page.
Get an HTML Hit Counter Code
There are hundreds of websites that offer free hit counter HTML codes to use in your web page. First try navigating to your web host homepage to check for hit counter codes, as many web hosts offer these tools free of charge. Bravenet is a popular web host that you can visit to obtain a free hit counter code. You will need to join Bravenet and enter some basic information to make an account.
Create a Hit Counter and Copy Code
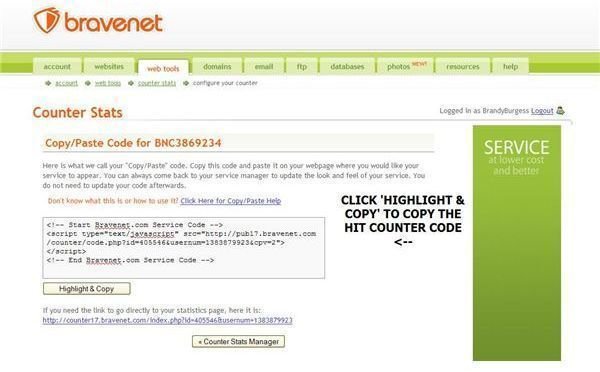
Your chosen hit counter resource will lead you through various pages, allowing you to create a hit counter with colors and styles of your choice. Select each feature for your web page and fill in any essential information. Items such as your web page URL, name, and e-mail address are common. On the last page of the guide, you will see a HTML code that you will need to copy and past. Bravenet has a ‘Highlight’ button that copies the text for you.

Insert Code into Dreamweaver
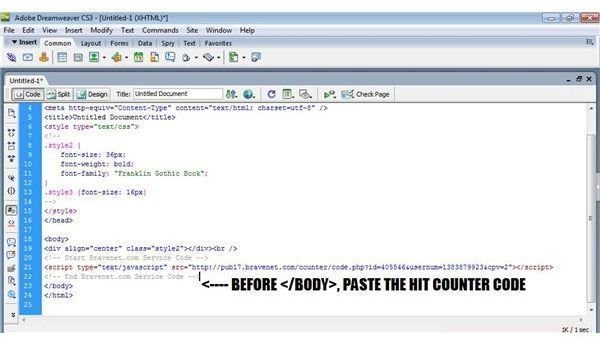
Open the Dreamweaver application on your computer and open your web site page using File -> Open. At the top of your web page in Dreamweaver, you will see a button titled “Code”. Click this to see the HTML code for your web page. Next, insert your hit counter HTML code into this code section. Hit counters are typically placed at the bottom of the page. It is recommended that you paste the code directly before the closing “BODY” tag towards the end of the web page.

Save and Upload Your Web Site
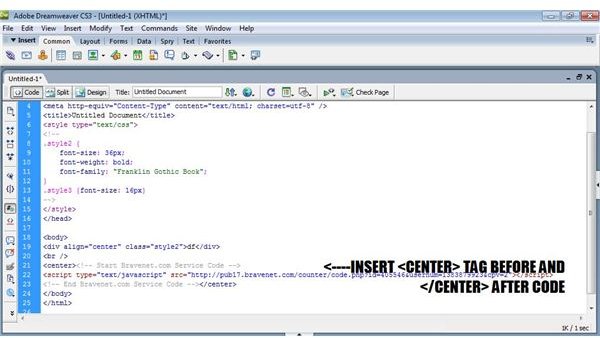
Save all of the changes you’ve made after inserting the hit counter HTML code into the “Code” section of Dreamweaver. Next, click the “View” button located next to the “Code” button to view your hit counter and web page. Be sure that the hit counter is located in the proper place before uploading your web site to the Internet. If you would like your hit counter centered, place a

Extra Tips, Techniques & Warnings
When using a free hit counter, such as a hit counter from Bravenet, you will be presented with advertising from the company. This is a small factor you may have to deal with when using free web tools. Advanced web development programmers may be able to edit the hit counter HTML code to remove this advertising by simply erasing sections of the code. This should only be done if you know HTML, as this can disable the hit counter. Creating a hit counter in Dreamweaver is a simple task that can be completed by beginner web developers.
