How to Add a Page Transition in Microsoft Expression Web
Page Transitions in Expression Web
A page transition is a type of visual special effect, such as fading or wiping, which can be applied to any number of pages on a web site. Adding a page transition is a simple way to give a bit of uniqueness to a web page. The following is a list of the types of page transitions available in Expression Web.
- Blend
- Box: In and Out
- Circle: In and Out
- Wipe: Up, Down, Right, and Left
- Blinds: Vertical and Horizontal
- Checkerboard: Across and Down
- Split Vertical: In and Out
- Split Horizontal: In and Out
- Stripes: Left Down, Left Up, Right Down, and Right Up
- Random Bars: Horizontal and Vertical
- Random
Adding a Page Transition
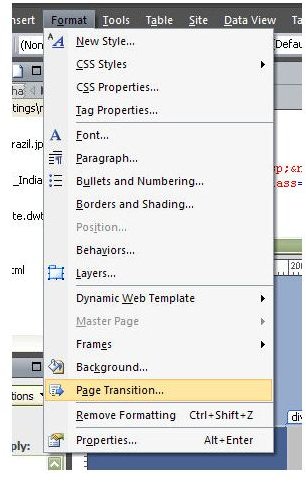
From the Format menu on Expression Web’s main toolbar, select the Page Transition option.
to see a

screenshot of this process.
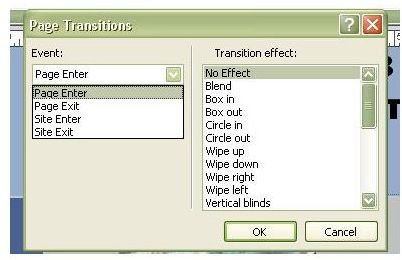
After selecting this option, the Page Transitions dialog box will appear. (See the figure to the right.) There are two choices that need to be made here. First, you will have to decide which Event will have the page transition applied to it. Expression Web has these four options for Event:
- Page Enter – A page transition for this event will occur when the page opens in the browser.
- Page Exit – A page transition for this event will appear as the viewer leaves this page.
- Site Enter – For this event, the page transition only appears when a viewer first arrives at the web site.
- Site Exit – Leaving the web site triggers the page transition for this event.

You can apply transitions to more than one event for a page, but it’s a good idea to use caution here. Although it may seem like you’re adding some neat effects, too many can be annoying to viewers and cause them to leave your site.
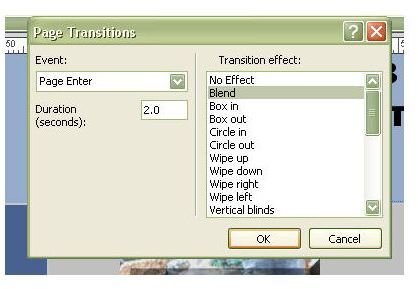
Once you’ve selected an event, the next step is to choose a Transition Effect and the Duration for this effect. The first several times you do this, you’ll want to experiment a little and test the options you choose. Again, use caution when choosing the duration. Any page transition effect lasting longer than a few seconds is likely to simply be annoying to a large number of viewers.
For more tips and tricks, be sure to check out the other articles in Bright Hub’s collection of Expression Web tutorials.
This post is part of the series: Multimedia in Expression Web
Want to add sound, music, video, or other multimedia effects to a web page using Microsoft Expression Web? This series will explore some of the available options.