How to Create a Hyperlink in Microsoft Expression Web
Overview
Creating basic links is one of the fundamental tasks that you’ll need to do when making any web page. Microsoft Expression Web allows you to create these links quickly and easily without having to know any HTML. With a few clicks of the mouse you can link any piece of text or image to an existing web page. You can even choose additional parameters for these linked pages, such as making the link open in a new page in the web browser, without any hassle.
Creating Basic Links in Expression Web
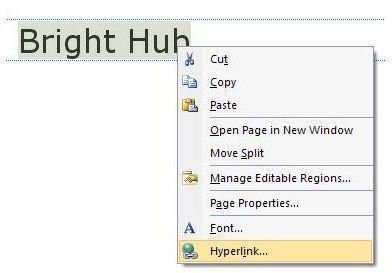
The simplest type of hyperlink to create is one that links basic text to another web page. To accomplish this task in Microsoft Expression Web, first highlight the text that you want to hyperlink and right-click with your mouse. From the pop-up menu, choose Hyperlink as shown in the screenshot below. (Click the image for a larger view.)
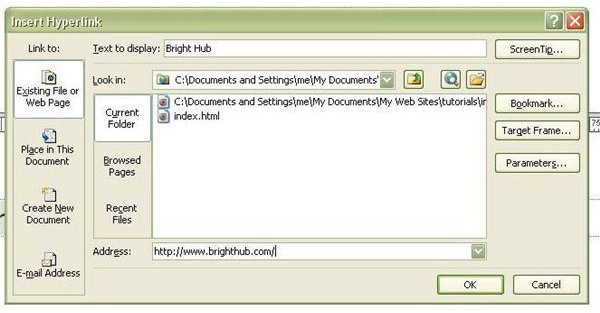
When the Insert Hyperlink dialog box appears, simply type or paste the location of the web page you wish to link to.

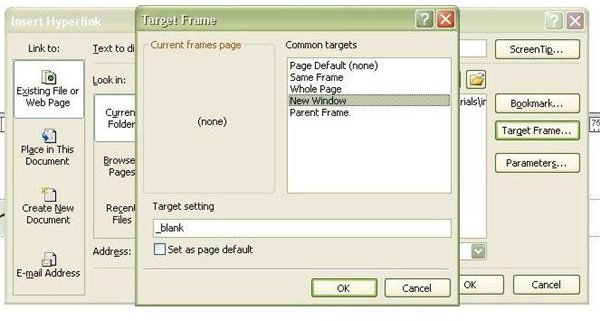
Many times, you’ll want to go a step further and make sure that the hyperlink you are creating opens in a new window. This can be extremely important if you want to link your visitors to information not on your site but still allow them the ability to remain on your web page. To do this in Expression Web, before closing the Insert Hyperlink box, click on Target Frame and a new dialog box will appear. From the list of common targets, choose New Window.

When you are done, just click OK to return to your design screen.
Creating Links from Images in Expression Web

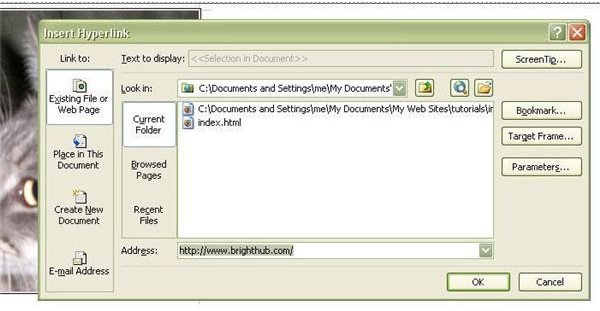
Sometimes, instead of creating a link for text in your web page, you’ll want to do so for an image. The nice thing about Microsoft Expression Web is that there is really no difference in how you create links from either text or images. To get started, select the image that you want to hyperlink and right-click with your mouse. Choose Hyperlink and then you will have the same options as you did for linking text. Continue as you would with linking text, and don’t forget about the option for opening the link in a new window.
For more tips and tricks, be sure to browse through the other Expression Web user guides found here at Bright Hub.
This post is part of the series: Hyperlinks in Microsoft Expression Web
Microsoft Expression Web provides web designers with several options for hyperlink creation, using both text and images. In this series, we’ll explore these methods and offer a few tips on how to get the most out of each one.